jQuery умер. Крутые перцы используют новый фреймворк — VanillaJS. Для его подключения в начало скрипта добавляем:
// VanillaJS v1.0
// Released into the Public Domain
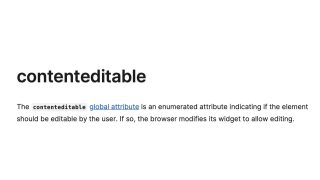
// Your code goes here:Теперь пишем на JavaScript используя инструкции на сайте youmightnotneedjquery.com.