Пишем манифест
Манифест хранится в файле manifest.json
browser_action
Здесь нужно указать файл html с главной точкой входа
content_scripts
Здесь указываются пути до сценариев и разрешается возможность выполнения
web_accessible_resources
…
permissions
Здесь перечисляются возможности использования нашего дополнения
Храним состояние
chrome.storage.local
Используя API расширений можно хранить состояние в специальной памяти chrome.storage.local, API которой отличается от привычных Local/Session Storageю
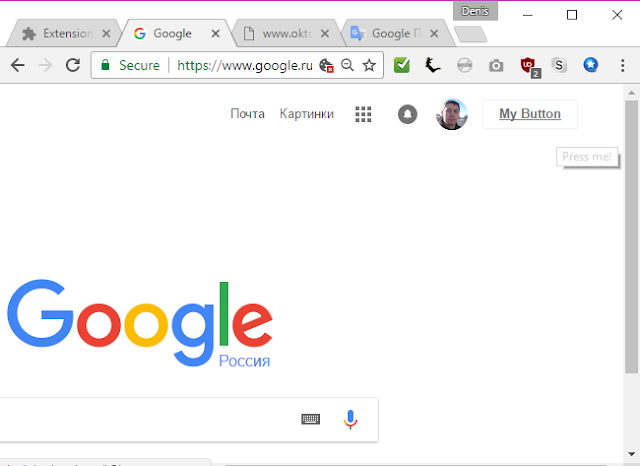
Проводим инъекцию в страницу
chrome.extension.getURL('page_transform.js')Получить текст скрипта можно, предварительно получив его URL
chrome.tabs.executeScript
Для выполнения скрипта требуется явный вызов через функцию executeScript, предварительно разрешив tabs в манифесте.
Исходный код: https://github.com/qertis/ChromeInjectExtension