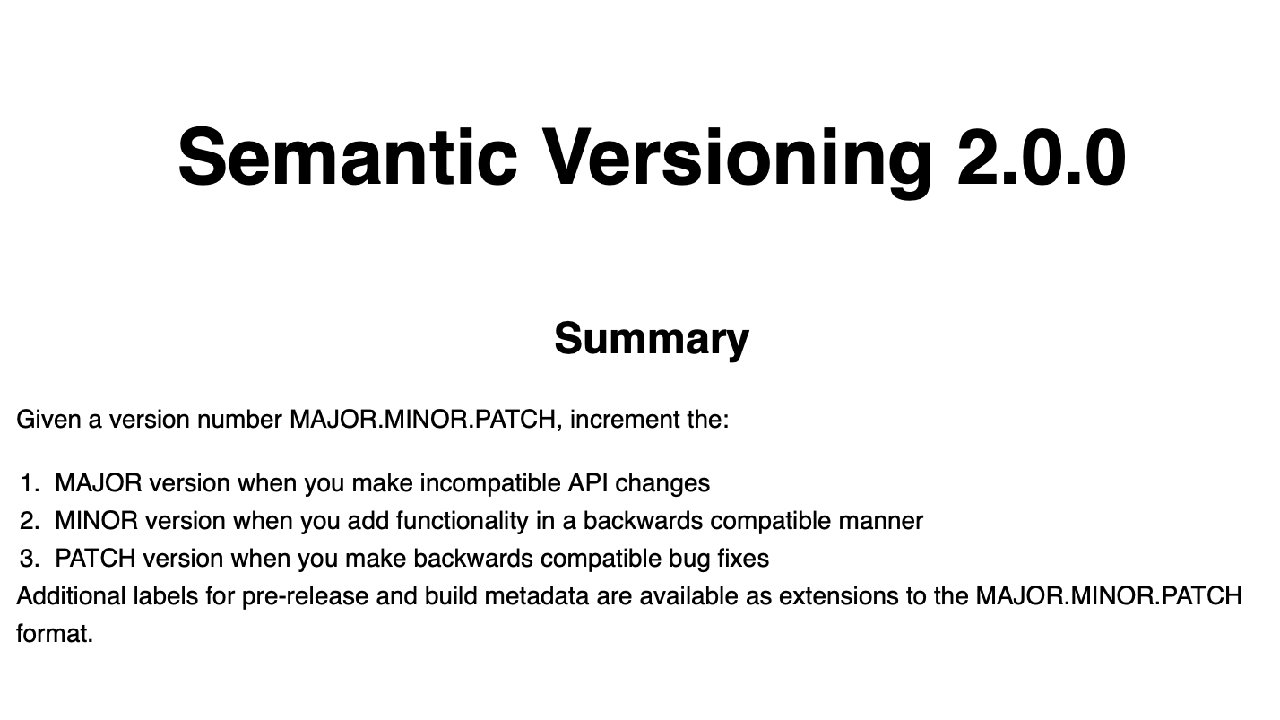
Инвалидация кэша — одна из самых тяжелых задач в программировании. Одним из способов лучше знать когда следует обновляться — настроить правильное версионирование на фронтенде. Обычно для этого используются правила семантического версионирования.
Для версионирования вашей сборки на Nuxt, я рекомендую использовать следующий сниппет — он добавляет версию в конце каждого вашего пакета. Теперь вы всегда будете точно знать, какая версия находится на фронтенде.
Сниппет
const ver = '0.0.1';
var jsPathRegex = /="\/_nuxt\/[\s\S]*?(.js)"/g;
`<script src="/_nuxt/vendors.js" ></script>`.replace(jsPathRegex, (a, b) => a.replace(b, '.js?ver=' + ver))