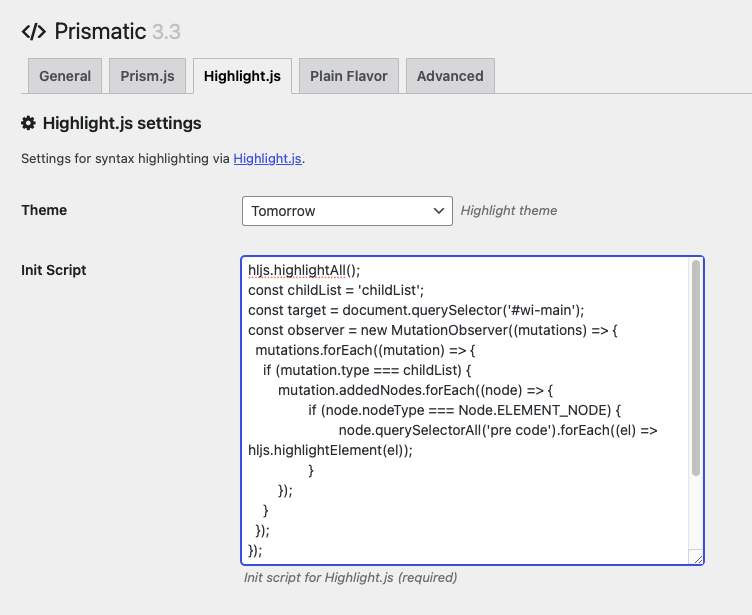
В своем блоге я использую расширение Prismatic, чтобы красиво отображать код. Но я столкнулся с проблемой, если использовать автозагрузку постов, то Prismatic не подключает стили к следующим постам, загружаемых через Ajax. Поэтому я решил написать следующий сниппет, который решает эту проблему.
hljs.highlightAll();
const childList = 'childList';
const target = document.querySelector('#wi-main');
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.type === childList) {
mutation.addedNodes.forEach((node) => {
if (node.nodeType === Node.ELEMENT_NODE) {
node.querySelectorAll('pre code').forEach((el) => hljs.highlightElement(el));
}
});
}
});
});
const config = { attributes: false, [childList]: true, characterData: false };
observer.observe(target, config);
Как видно, сниппет использует возможности DOM Observer. И полностью работает на теме The Fox.