Использование эффективных форм обратной связи является неотъемлемой частью успешного веб-сайта. И плагин Contact Form 7 для WordPress предоставляет простое и мощное решение для создания и управления формами на вашем сайте. В этом посте мы рассмотрим руководство по настройке Contact Form 7, которое поможет вам создать и локализовать форму обратной связи, соответствующую вашим потребностям.
Шаблон формы
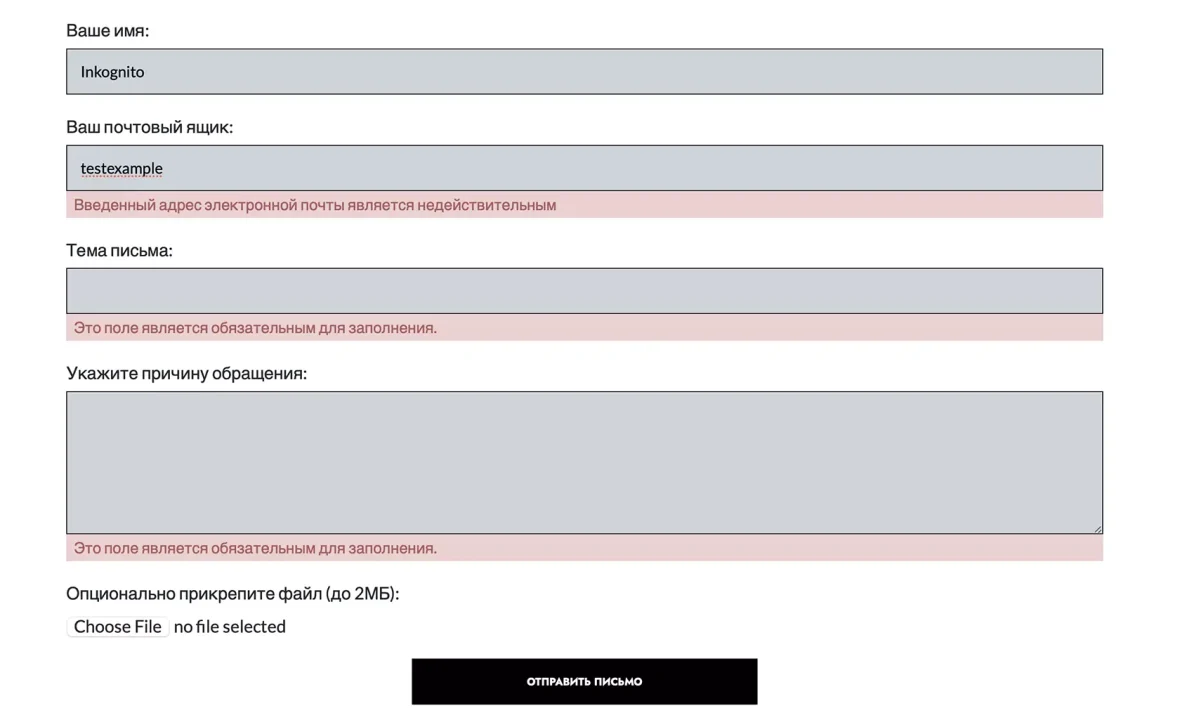
При редактировании формы контакта, следующий шаблон установит имя, почтовый ящик и прикрепление файла:
<label> Ваше имя:
[text* your-name] </label>
<label> Ваш почтовый ящик:
[email* your-email] </label>
<label> Тема письма:
[text* your-subject] </label>
<label> Укажите причину обращения:
[textarea* your-message] </label>
<label> Опционально прикрепите файл (до 2МБ):
[file your-file limit:2mb filetypes:image/*|txt|pdf] </label>
[submit "Отправить письмо"]
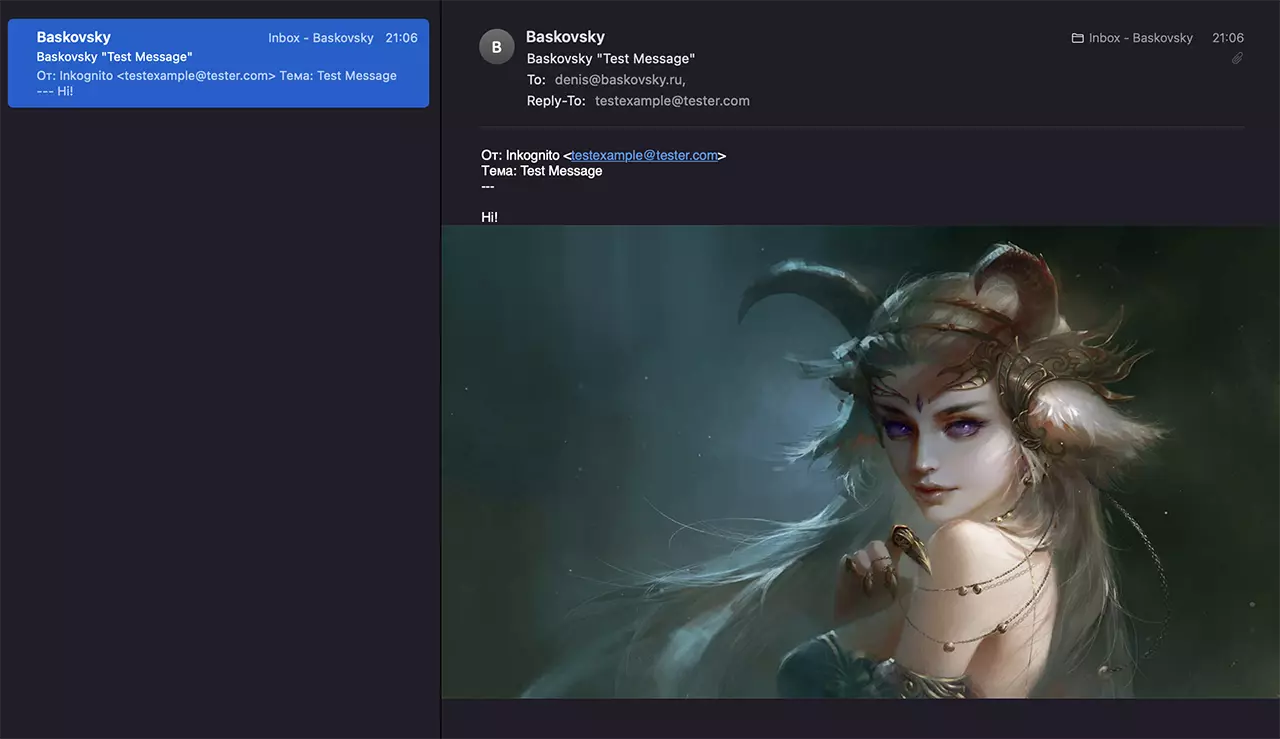
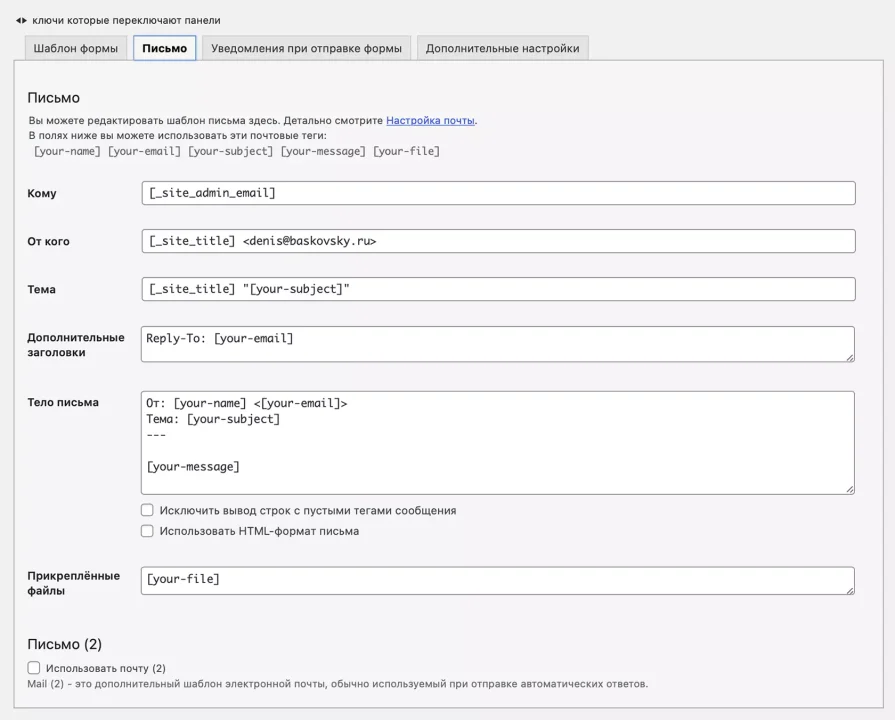
В шаблоне письма укажите значение прикрепленного файла, как указано на следующем изображении:

Локализация уведомлений
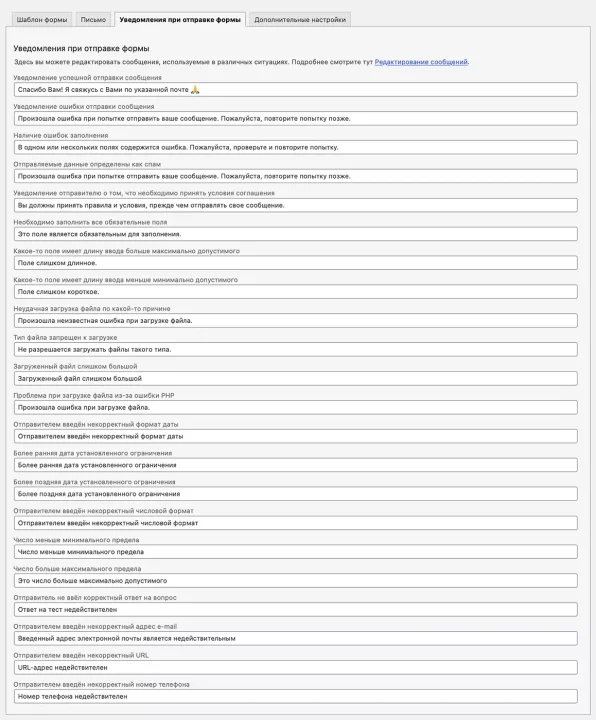
Локализация уведомлений крайне проста и делается в меню «Уведомления при отправке формы». Пример локализации уведомлений:

Установка reCaptcha
Я рекомендую использовать рекапчу третьей версии. Это невидимая рекапча, которая использует алгоритмы эвристики на каждой странице сайта, что позволяет лучше детектировать спамеров, не требует чекбокса на проверку рекапчи в большинстве случаев. Минусом такого решения является то, что такая капча проверяется на каждой странице, что увеличиает загрузку JavaScript кода, к тому же сама библиотека весит почти 700кб.
После ее установки, по лицензии необходимо добавить на странице текст следующего содержания:
<p style="font-size: 10px;color: gray;">This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy" rel="nofollow">Privacy Policy</a>and <a href="https://policies.google.com/terms" rel="nofollow">Terms of Service</a> apply.</p>А чтобы скрыть этот текст визуально установите корневой стиль:
.grecaptcha-badge {
visibility: hidden;
}