Создать браузерную игру — значит сделать игру для самой широкой публики. Писать такую игру мы будем используя новые, но уже доказавшие свою состоятельность, технологии.
Выбор графической подсистемы
Сейчас для HTML5 существует всего три основных средства визуализации графики. Это DOM (CSS), Canvas (2D и WebGL) и SVG.
Упрощенно можно сказать, что DOM манипулирует встроенными в HTML тегами, которые стилизуются и трансформируются посредством CSS.
Canvas
Более новый, отдельный, специальный растровый контейнер для 2D и 3D содержимого. К содержимому контейнера Canvas, в отличие от DOM и SVG, не могут быть применены CSS-правила, все через JavaScript. Перерисовка сцены в этом контейнере происходит попиксельно. Canvas расширяется возможностью отрисовки WebGL содержимого и включает в себе богатый стек API-вызовов.
SVG
Это своего рода XML-расширение возможностей HTML, технология отображения векторного содержимого. SVG является отдельным текстовым форматом, созданным W3C и не жестко привязан к браузеру, как DOM. К тому же, уже ставший довольно популярным в использовании, например, в графических редакторах.
Web-Draw библиотеки
Использовать Native Canvas API достаточно сложно и программисту приходится писать свою реализацию сохранения состояний, работой со слоями и кэшированием. К счастью уже написано достаточно много разнообразных Web-Draw библиотек от сторонних разработчиков. Моими фаворитами являются три очень популярных фреймворка: kinetic.js, paper.js, crafty.js.
kinetic.js
Имеет большое комьюнити, наибольшую гибкость и его API очень похож на нативный Canvas. Kinetic уже содержит в себе всю необходимую абстрактную модель, которая включает примитивы, эффекты, анимации и трансформации. Большим плюсом является маленький вес библиотеки, который можно еще уменьшить, формируя собственную сборку. На февраль 2014 уже вышла пятая версия библиотеки и она, к слову, довольно стабильная.
paper.js
Более тяжелая библиотека, но и более мощная, по-сравнению с kinetic.js. Тоже использует Canvas, но за перерисовкой содержимого тут следит сам движок. Этот инструмент может подойти для тех, кто уже немного освоился с 2D графикой, но не хочет самостоятельно следить за перерисовкой сцены. Благодаря множеству подключаемых плагинов и поддержкой кривых, с paper можно создавать по-настоящему уникальные игры.
crafty.js
Crafty это полноценный инструмент для разработки мощных браузерных игр. Радует возможность из коробки обработкой звуков, простотой компоновки ресурсов и уровней, а также мощными средствами биндингами и киллер-фичей — возможностью выбирать DOM или Canvas. Crafty исповедует модель MVC для разработки. С выходом 0.6 версии движка, к сожалению утратилась некоторая обратная совместимость, поэтому для продакшена использовать этот движок следует с некоторой осторожностью. Отдельно про Crafty читай мой пост здесь.
Локальный веб-сервер
Запуск игры через файловую систему браузера не подходит по многим причинам. Самая важная причина — невозможность отправки ajax-запросов. Для этого и нужен локальный веб-сервер. Кроме того, игры разработанные на высокоуровневых движках, могут неправильно отображать содержимое если они запущены не через сервер. Сейчас в мейнстриме следующие локальные серверы: Nginx, Apach, Node, IIS.
Интегрированная среда разработки
Современная ИСР здорово автоматизирует работу, следит за ошибками и подсвечивает синтаксис.
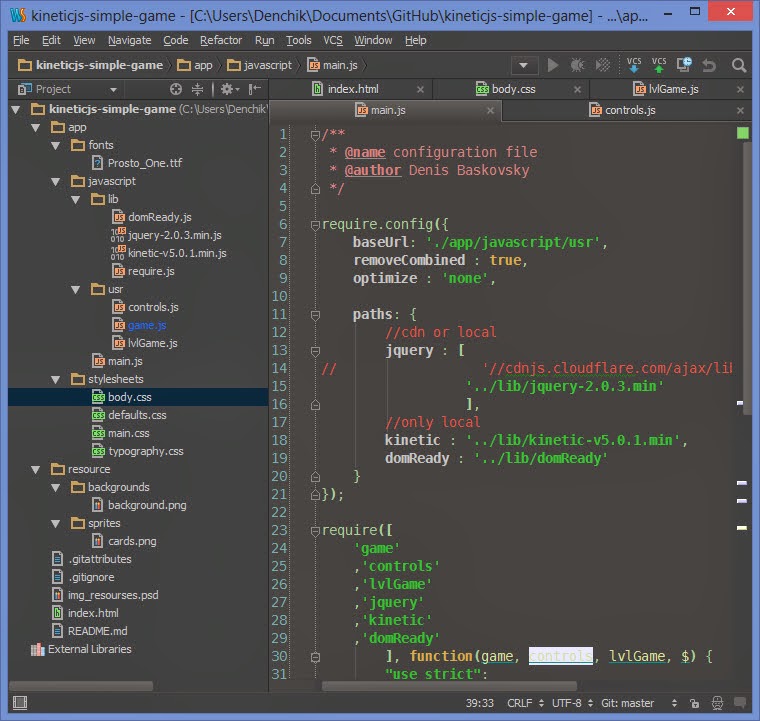
WebStorm
Самая мощная ИСР для JavaScript. Есть внутренний контроль версий, поддержка Git, Mercurial, SVN и пр. Адекватная ценовая политика и частые релизы делают WebStorm одной из лучших программ в своем роде.
Brackets
Идея OpenSource проекта от Adobe удалась. Двухнедельные релизы для создания лучшей программы Front-End разработчика. Уже сейчас это бесплатная, открытая платформа, построенная на Node.js. Brackets включает в себя все необходимые инструменты для быстрой разработки: подсветка кода, быстрый запуск, автоматическое обновление данных в браузере и множество плагинов, которые я советую установить:
- autoprefixer
- brackats-code-folding
- jshint
- todo
- Workspaces
Сборщик скриптов
Две мощные технологии GRUNT и AMD набирают силу. У обеих есть свои плюсы и минусы.
Grunt
Действительно мощная технология, требующая некоторой настройки на серверной стороне (о ней я расскажу потом).
AMD
Это клиентская технология для создания асинхронной модульной компоновки скриптов. Для этого модульного механизма есть два замечательных решения: browserify и require.js. Рекомендую внедрять AMD с самого начала разработки. Чем старше будет проект, тем больше зависимостей придется отслеживать.
Система контроля версий
Сейчас набирают силы именно децентрализованные системы контроля версий. Это Git или Mercurial под предводителями SaaS, такими как Github и Bitbucket. В пользу первого говорит большая распространенность и удобный клиент под Windows. В пользу второго — возможность бесплатно создавать частные репозитории.
Итог первой части
Разбор технологий сделан. И настал момент выбрать, что же использовать?
Canvas
Сейчас самый популярный инструмент для создания игр на HTML5. Его возможности создавать 2D игры уже впечатляют, а за горизонтом уже вырисовываются огромные перспективы 3D игр.
kinetic.js
Мощная библиотека, множество примеров, стабильность и малый вес делают её отличным средством для продакшен-решений.
Node.js
для Front-End разработчика лишним не будет. Вы можете установить его как с официального сайта, так и в качестве удобного решения всё-в-одном Winginx, который уже включает в себя популярные СУБД, например, MongoDB.
WebStorm или Brackets
Тут дело эстетического вкуса и задач. Brackets, безусловно, красив и не нагроможден функционалом. WebStorm — более профессиональное решение для сложных задач, включая рефаторинг, деплой и совместную работу. Я предлагаю поставить сразу две ИСР.
require.js
Стабильная технология, низкий порог входа и широкая поддержка комьюнити.
GitHub
По совместительству социальная сеть и удобный клиент под Windows, с помощью которого можно перестать возиться с командной строкой.
В следующей части статьи настроим игровую логику.