
Продолжаем цикл статей по разработке HTML игры. Эта заключительная часть посвящена теме портирования игры используя инструмент Intel XDK.
Если вы что-то пропустили, вот ссылки на предыдущие части статьи.
Если коротко, Intel XDK — это переосмысление идей PhoneGap, т.е. ещё один инструмент для разработки HTML5 игр на JavaScript с последующим экспортом на различные платформы. Intel сделал впечатляющую работу создав доступный и простой редактор, интегрировав его с онлайновым сервисом appMobi. XDK — очень любопытный инструмент уже готовый к продакшен решениям, умеющий создавать билды на IOS, Android, Windows 8, WinPhone 8, Tizen, Amazon, Nook, а также порты веб-приложений в магазины Chrome и Facebook.
Возможности платформы Intel XDK
Установить Intel XDK можно на официальном сайте Intel. После установки создадим простой проект и импортируем в него предыдущие наработки.
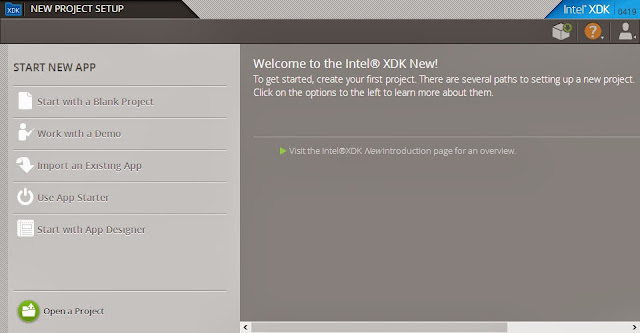
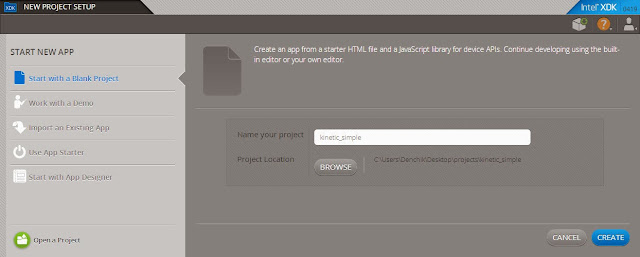
Первоначальная установка проекта


XDK при выборе пустого проекта по-умолчанию создает три файла:
index.html с внедренными линками на скрипты; файлы описания проекта и манифеста: .xdk и .xkde.
Вот проект и готов! Перейдя во вкладку DEVELOP вы увидите файл index.html содержащий подобную структуру документа:
IDE Intel XDK в точности повторяет IDE Brackets. Действуют те же хоткеи, цветовая гамма схожа. Да здравствует OpenSource!
В файле index.html добавляем ссылку на библиотеку intelxdk.js. Добавляем в директорию с проектом файлы игры и перезапускаем программу Intel XDK. У Вас должна получиться структура проекта вроде этой:
<!DOCTYPE html><!--HTML5 doctype-->
<html>
<head>
<title>KineticJS Simple App</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0" />
<style type="text/css">
/* Prevent copy paste for all elements except text fields */
* { -webkit-user-select:none; -webkit-tap-highlight-color:rgba(255, 255, 255, 0); }
input, textarea { -webkit-user-select:text; }
body { background-color:white; color:black }
</style>
<!-- XDK lib -->
<script src='intelxdk.js'></script>
<script type="text/javascript">
/* This code is used to run as soon as Intel activates */
var onDeviceReady = function(){
//hide splash screen
intel.xdk.device.hideSplashScreen();
intel.xdk.device.setRotateOrientation("portrain");
intel.xdk.device.setAutoRotate(true);
};
document.addEventListener("intel.xdk.device.ready",onDeviceReady,false);
</script>
<!-- Style Main -->
<link type="text/css" rel="stylesheet" href="app/stylesheets/main.css" />
<!-- Require Main -->
<script type="text/javascript" data-main="app/javascript/main" src="app/javascript/lib/require.js"></script>
</head>
<body>
<!-- content Kinetic Canvas -->
<div id="container">
<div id="loading-info">LOADING...</div>
</div>
<!-- Key detection -->
<a href="javascript:void(0);" id="anchor"></a>
</body>
</html>Главное изменение — добавление скрипта библиотеки intelxdk.js и обработчика события «intel.xdk.device.ready». Внутри функции происходит сворачивание окна рекламы и инициализации портретной ориентации устройства.
Все события XDK доступны на официальной документации.
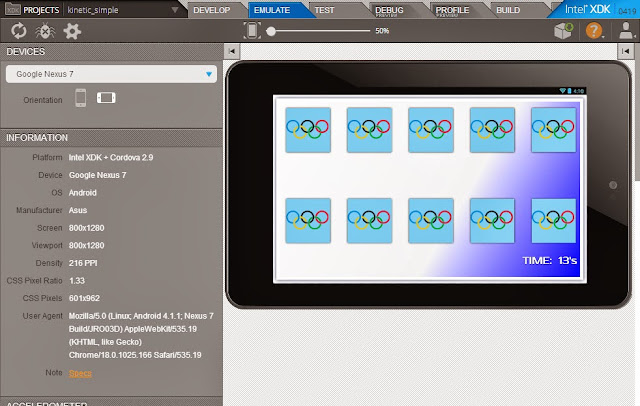
Работа в эмуляторе Android
Проведение теста на эмуляторе
Во вкладке EMULATE происходит тест на виртуальном эмуляторе. Здесь можно выбрать вид устройства, задать ориентацию, настроить debug и работать с акселерометром.

Когда приложение протестировано на эмуляторе, необходимо протестировать на физическом устройстве.
Тестирование на физическом устройстве
Сперва необходимо получить права разработчика на устройстве.
- В меню «Настройки» зайдите в пункт «Для разработчиков» (если его нет, нужно зайти в «О планшете», и несколько раз подряд тапнуть на «Номер сборки». Появится окно уведомляющее что вы разработчик 😉 Затем перейти назад в меню настройки и войти в появившийся пункт «Для разработчиков»).
- «Отладка по USB» поставить флажок
- Выбрать приложение для отладки
К сожалению, мой Android 4.4.2 пока не в полной мере поддерживается в Intel XDK, и мне не удалось напрямую через USB подключить свой планшет. Поэтому для проверки на Android я использовал бесплатную программу Intel App Preview:
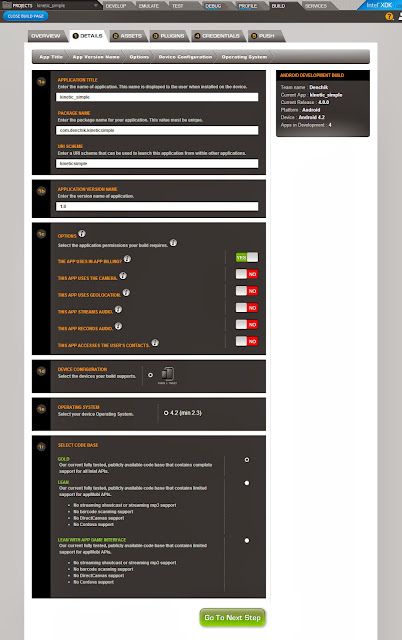
Создание установочного APK файла
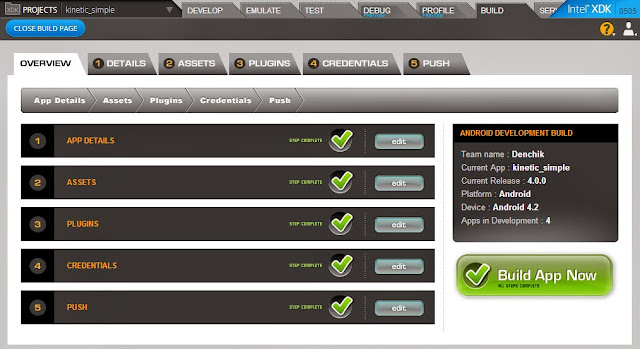
Перейдите во вкладку BUILD, выберите тип устройства (я выбирал Android). Проект будет отправлен на облако, где произойдет проверка вашего проекта. Здесь могут возникнуть проблемы из-за неправильного наименования. В моем случае, проверка завершилась ошибочно из-за наличия символа подчеркивания в URI SCHEME. Сделайте необходимые правки, сохраните изменения просто нажав ENTER.
Когда проверка окончится, после этого появится панель для редактирования конфигурации билда. Здесь можно добавить иконки, выбрать ориентацию приложения по-умолчанию, подключить сторонние плагины, добавить сигнатуру facebook (если вы используете api от этой соцсети) и настроить нотификацию событий.



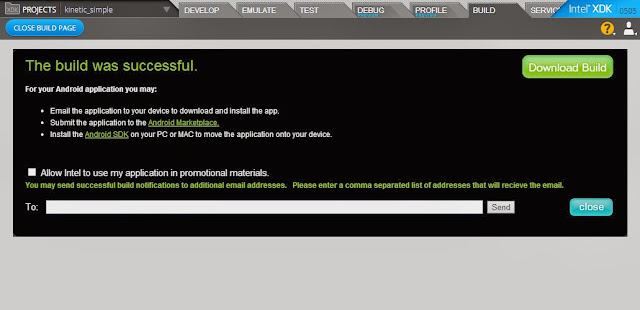
После завершения конфигурирования жмем на большую зеленую кнопку Build App Now. На создание билда может уйти достаточно времени, поэтому рекомендую идти пить чай 🙂
Не удивляйтесь увесистому размеру файла. Почти 6mb занимает собственный браузер основанный на web-kit.
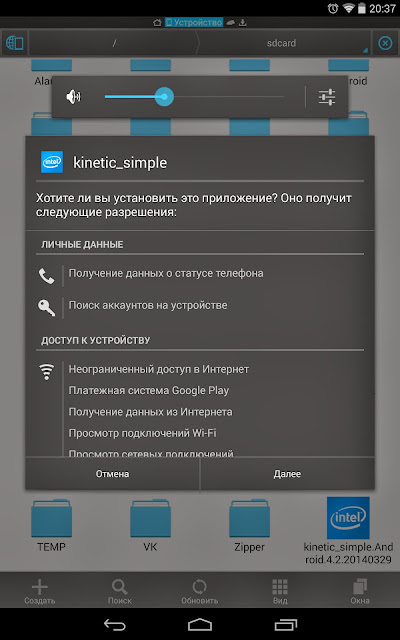
Теперь подключаем устройство, заходим во внутреннюю память через проводник и закидываем присланный apk. Устанавливаем через файловый менеджер, предварительно настроив возможность устанавливать сторонние приложения.
Запускаем игру на устройстве и наслаждаемся проделанной работой.


Подводим итог
Разрабатывая сложное веб-приложение, тем более игру, нужно думать о порте под какую-либо платформу. Создать приложение в вебе, которое будет одинаково хорошо работать на всех видах устройств сложно до невозможности. И такие средства как Intel XDK или PhoneGap позволяет упростить гибридную разработку в разы. Они уже имеют множество модулей по работе с СМС, нотификаций, работой с установкой и пр.
P.S. В Intel XDK добавили поддержку Cordova Crosswalk и удалили собственные плагины в пользу плагинов от Cordova. Исходный код получившегося можно взять на гитхабе.