
Прошло более 9 месяцев после размещения игры на различных серверах. Я расскажу что с ней стало, какие были сделаны ошибки и выводы.
Arkahold WebGL позиционировался как технодемка, основные силы при разработке которой были потрачены на создание эффектного визуального ряда. Задача ставилась с создании эффектной демонстрации возможностей движка Construct 2 и заодно в разработке самого кравивого арканоида на HTML5. Получилось ли у меня сделать это?хз
Сейчас множество сайтов ссылкаются на игру в своих магазинах. Самый посещаемый среди них — Scirra Arcade. Средний рейтинг — около 3/5.
Технические выводы
Игра была простой, но долгой. Игровой мир был совершенно неправильно построен, и чтобы пройти уровень, в зависимости от везения, требовалось около 5-8 минут.
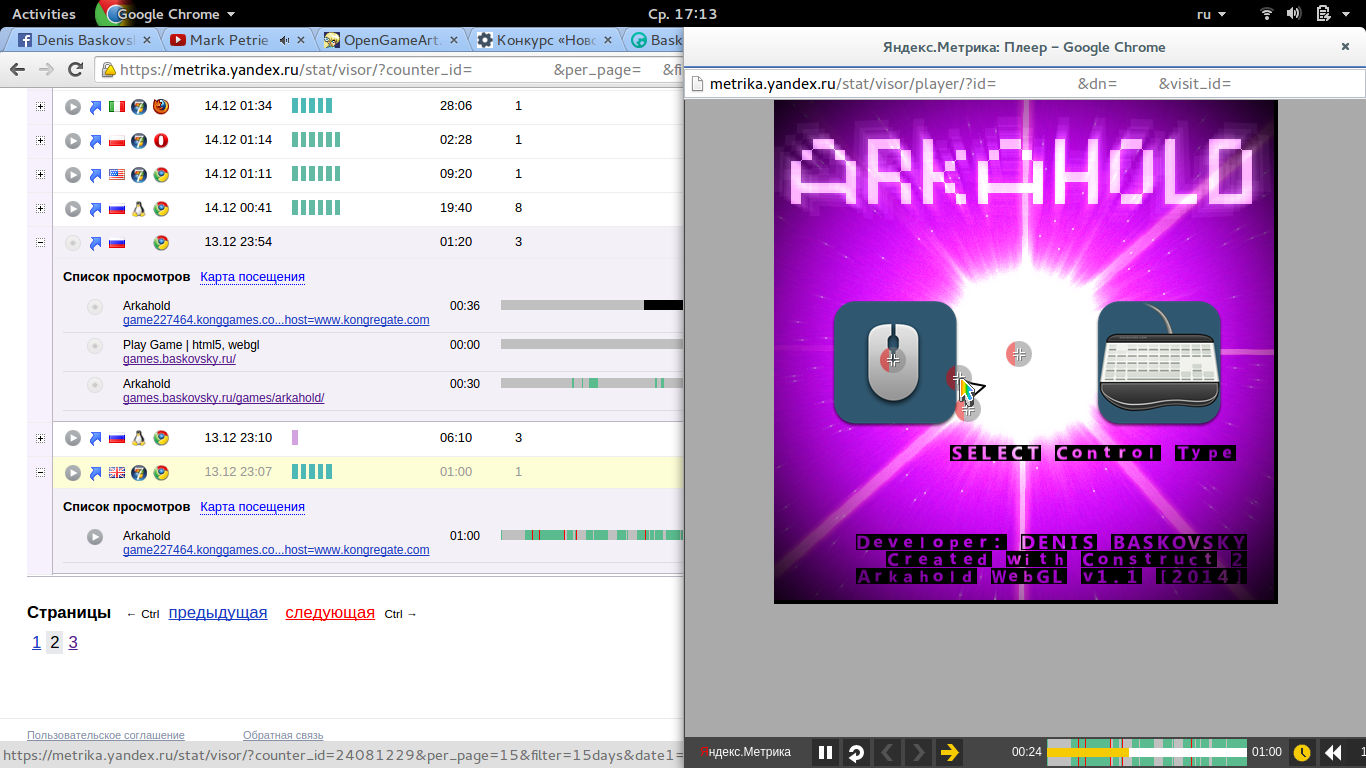
Игра почти не уважала игрока. Не было интерактивного обучения и игрок совершал неправильные действия. Этому есть объяснение: игровой контент имел несколько видов интерпретаций, из-за чего всегда происходит путаница.
Технодемки надо делать так, чтобы каждый увидел как можно больше содержимого. Количесто переходов с мобильных устройств показывают, что использовать WebGL надо острожно, т.к. их аппаратные и браузерные характеристики «мобильников» невысоки. В моем случае, использование технологий HTML5 и WebGL сделали игру совершенно неиграбельной даже на Nexus 7 2013 (а это Android 5 и последний Chrome). Отключение шейдеров и оптимизация превращали технодемку в тыкву, поэтому я оставил всё как есть.
Странно, но я не использовал какое-либо продвижение и сделал анонс лишь на паре форумов. Но это сработало и сейчас по поиску «Arkahold WebGL» предоставляется множество ссылок, основной поток которых это зеркала с kongregate и scirra arcade.
Аналитика игрока
Первые 10-20 секунд игрок тратит на восприятие игрового мира. Если он теряется в настройках, он выключает игру.
Далее происходит процесс обучения. Интерактивное обучение — это важный ключ к игровым действиям. Первое восприятие крайне важно, т.к. игрок будет использовать выученные им в первых секундах игровые шаблоны на всем протяжении игры.
Текстовое обучение — позапрошлый век. Сейчас все надо «вшивать» непосредственно в игру, что также «разгружает» сложные сцены простой логикой.
Игровые «вкусности» надо добавлять вовремя, как раз в тот момент когда игрок «дожевал» и «проглотил» сложный кусок контента и ему хочется «Ещё!».
Однокнопочная механика — цена за прямое восприятие фокуса игры. Перенасыщенная механика смещает фокус игрока на разные сторонние, зачастую, ненужные вещи и заставляет игрока «мыслить», что в современности, для большей части игр, — почти провал)
Напоследок хочу добавить: делайте игры с простым управлением, это главный козырь. Вспомните 2/3-кнопочные джойстики от денди и сеги. Сейчас, как и раньше, людям нужны игры, а игроки все также делятся на тех кто любит смотреть на взрывы, и тех, кто любит совершать эти взрывы…