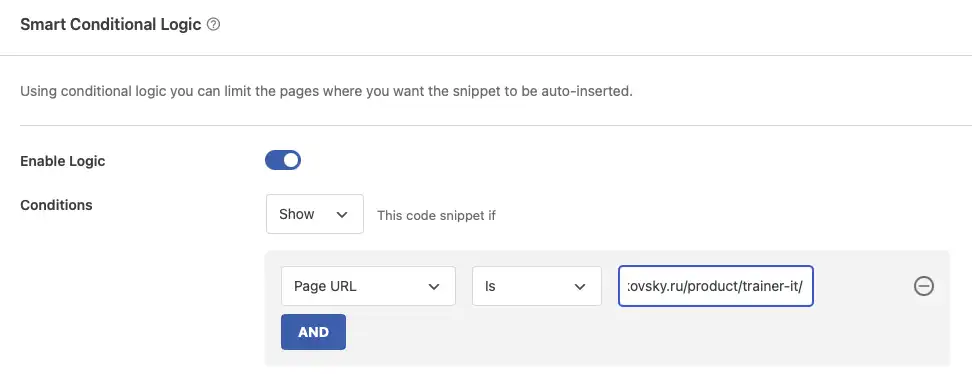
Для этого нам понадобится создать букмарк вкладку, идентификатор которого вы сможете узнать из своей админки cabinet.fm.
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>
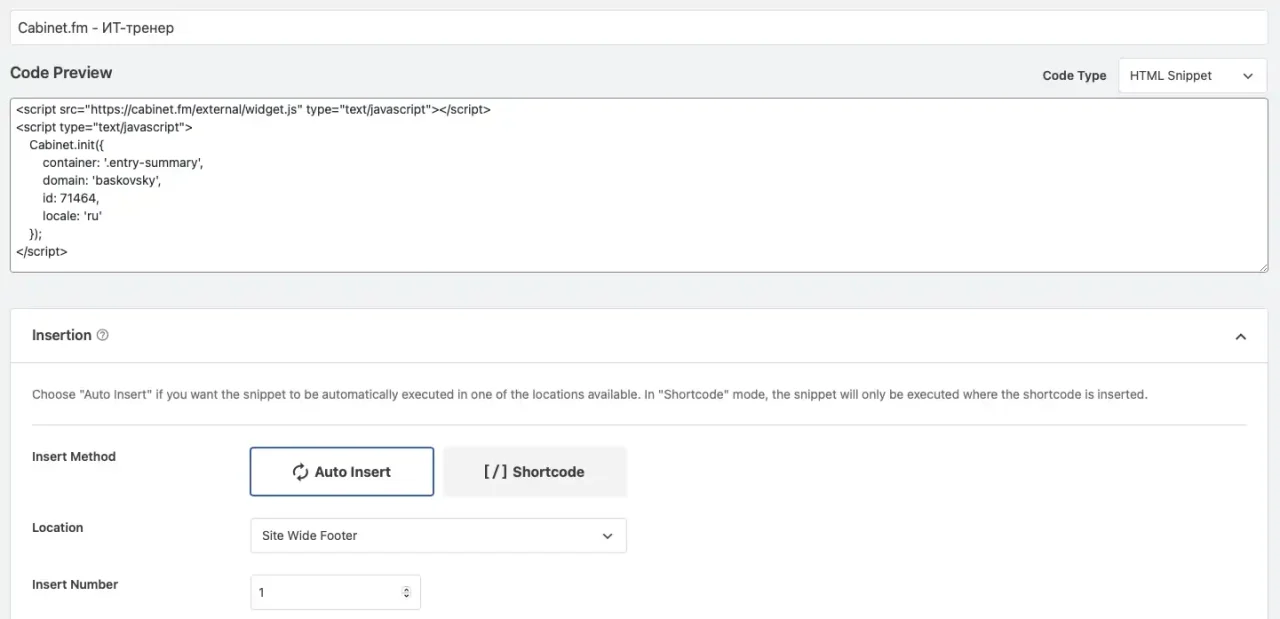
Затем установить код вызова виджета.
<script src="https://cabinet.fm/external/widget.js" type="text/javascript"></script>
<script type="text/javascript">
Cabinet.init({
container: '.entry-summary',
domain: 'baskovsky',
id: 71464,
locale: 'ru'
});
</script>Далее — инъекция скрипта в PHP вью.