Для генерации изображения из HTML текста для формата A4 нам потребуется библиотека html2canvas.
import html2canvas from 'html2canvas'
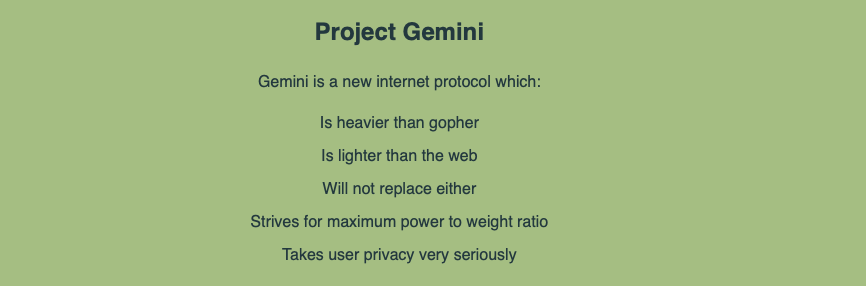
const html = '...' // здесь ваш HTML
const htmlObject = document.createElement('div')
htmlObject.id = 'capture'
htmlObject.style.width = String(1752 / 2) + 'px'
htmlObject.innerHTML = html
htmlObject.style.webkitHyphens = 'auto'
htmlObject.style.hyphens = 'auto'
document.body.appendChild(htmlObject)
const canvas = await html2canvas(htmlObject, {
x: 0,
y: 0,
scale: 1,
})
const image = canvas.toDataURL('image/png') // здесь будет ваше изображение
document.body.removeChild(htmlObject)