На хабре появился перевод темы «Делаем игру 2048 на AngularJS». Angular — годный фреймворк для создания мощных SPA приложений, но делать на нем RIA (aka Rich Internet application), например игру, я бы не стал. Ломать не строить, статья сделана ради лулзов, поэтому начнем ее ломать гейму)
Заходим на страницу демо игры: //ng2048.github.io/
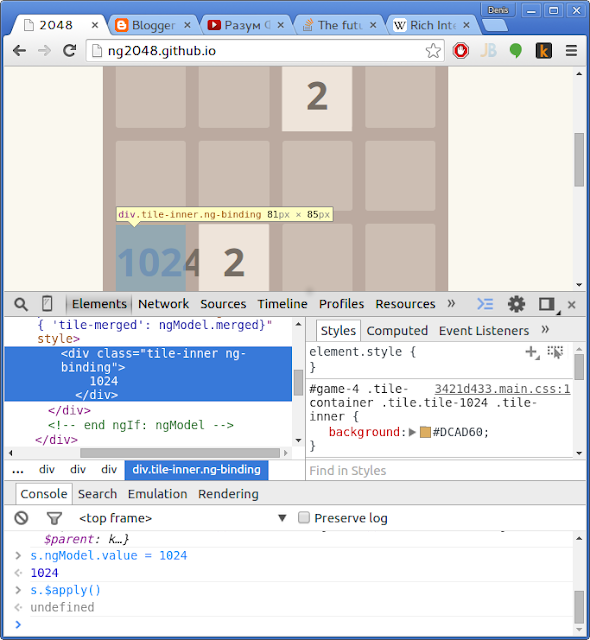
1. Открываем веб-консоль (CTRL+C)
2. Кликаем на квадратик с любой цифрой. Т.о. заполняем DOM содержимое квадратика в переменную $0
3. В консоли обращаемся к скопу этого элемента:
s = angular.element($0).scope()4. Изменяем значение, которое хранится в ngModel, например на 1024:
s.ngModel.value = 10245. Применяем изменения:
s.$apply()6. Объединяем два квадратика:
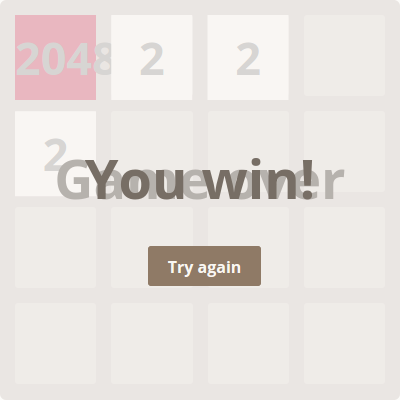
7. ???????
8. PROFIT!
P.S. Делайте игры на игровых фреймворках, оставьте Angular для создания мощных SPA приложений со всякими REST’ами, роутингами и пр.