Сервис randstuff предоставляет генерацию случайного числа. Его API открыт. На сайте требуется установка CORS.
Для использования JavaScript можно использовать следующий вариант:
$.ajax({
type: "POST",
url: 'http://randstuff.ru/number/generate/',
data: {
count: 50,
from: 'range',
start: -1000,
end: 1000,
unique: 1,
tz: -180
},
success(data) {
console.table(data.number.map((n) => {return { n }}));
},
dataType: 'json'
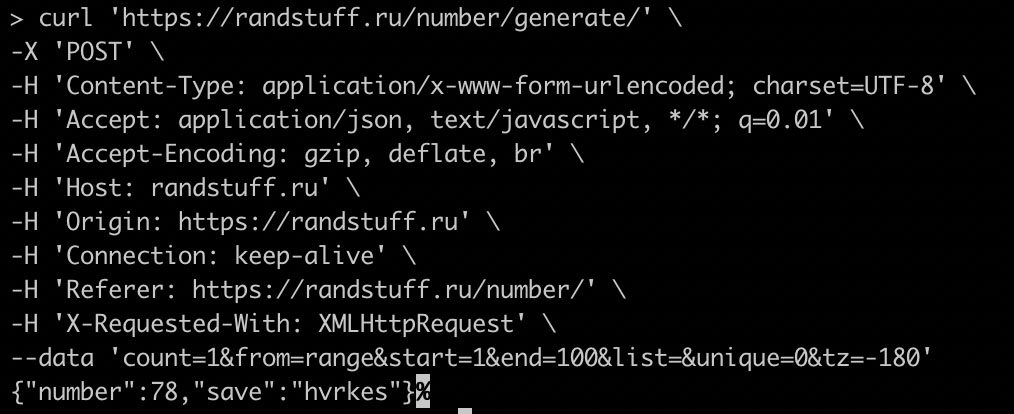
});Так же можно генерировать случайное число посредством обычного cURL:
curl 'https://randstuff.ru/number/generate/' \
-X 'POST' \
-H 'Content-Type: application/x-www-form-urlencoded; charset=UTF-8' \
-H 'Accept: application/json, text/javascript, */*; q=0.01' \
-H 'Accept-Encoding: gzip, deflate, br' \
-H 'Host: randstuff.ru' \
-H 'Origin: https://randstuff.ru' \
-H 'Connection: keep-alive' \
-H 'Referer: https://randstuff.ru/number/' \
-H 'X-Requested-With: XMLHttpRequest' \
--data 'count=1&from=range&start=1&end=100&list=&unique=0&tz=-180'