2014
30 ноября
Закончил формирование списка столиц, выложил в отдельный репозиторий.
2015
20 января

Введение в разработку на Crafty.js закончено и это значит, что меня больше ничего не отвлекает для запила своего самого грандиозного Проекта, название которого начинается с большой буквы Q. Спасибо мне за упорство и желаний себе дальнейших успехов на пути к запилу убийцы гугла >:-D

##### # # # ####### ####### ####### #####
# # # # # # # #
# # # # # # # ####### ####### # # #
# # # # # # # # # #
### # # # ####### ####### # ##### 2016


2017
23 января
Отдельного слова заслуживает сервис uigradients.com, с помощью которого я создал этот замечательный градиент. В названии Qweeto хотел передать отражение сущности сервиса: буква «Q» символизирует оптическую лупу, которая находится над планетой, давая пользователю лучше разглядеть окружающее его пространство. Далее «weet» (читается как веийт, хотел сделать созвучному английскому wait, но, видимо не получилось)) — на голандском и африкаанас значится как «знать», а не то, о чём вы подумали x). Завершает буква «o», — самая ненавидимая буква после «c». Читается всё вместе так: «квеiто».
Как дойдут руки, хочу сделать морфинг-анимацию:
∞ -> qo -> QO -> QwtO -> Qweeto, что примерно соответствует тому как гугловцы проделали с Android на заставке.
Насчет цветов все не так однозначно, но переливание цветов от фиолетового до ярко оранжевого мне нравится, создает воображаемую временную линейку и получается романтическая отсылка к «от тернии к звездам».


С технологической стороны всё очень круто. Благодаря использованию SVG получается создать перелывчатый градиент наложенный на текст. Сделал бы это через CSS, вот только свойство background-clip: text работает пока только на вебките. Насчёт производительности всё очень плохо. Мой ноут еле тащит: загрузка CPU достигает 50% на один кор. Связано с тем, что я не знаю как на SVG сделать чтобы перерисовка происходила не на всей страницы целиком, а только на одной ее части.
Всегда так, кажется что тут не на что смотреть, а на самом деле технологии положенные в одну страничку потрясают:
- OpenStreetMap
- Polymer2
- SVG
- HTML5
и все лишь для того, чтобы в конечном счете превратить эту страничку в индикатор готовности для мобильной аппы.
Работа над Qweeto постоянно перерождается, переименовывается, усложняется и это даже хорошо. Мир меняется, хочешь не хочешь, приходится приспособляться к этому. Идеи положенные ещё в универе претерпели кардинальные изменения. Главное, корень остался и он пока питает моё воображение.
21 февраля

Ничего особенного, просто перевел старый лэндинг на новую (пока еще тестовую версию) Polymer. В качестве бонуса теперь сайт открывается на iOS 11.

2018
12 августа
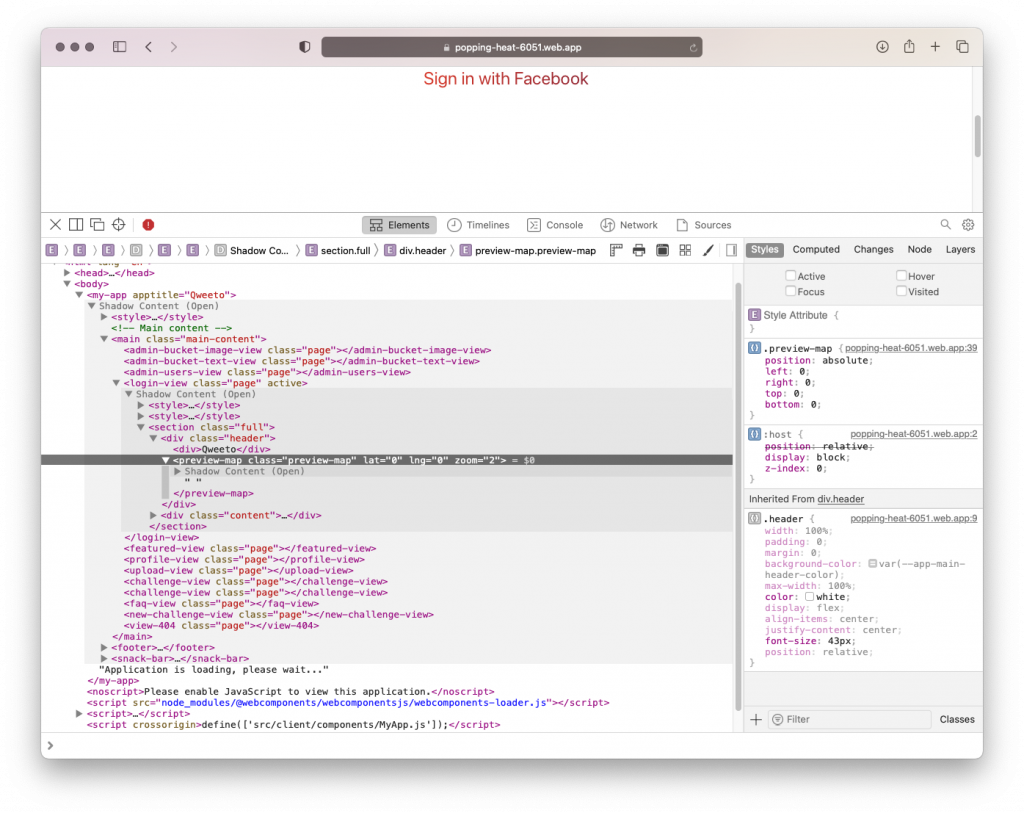
Встречайте PreMVP
Последние полтора месяца я, находясь в творческом отпуске, делал это. Пробираясь сквозь лес информации, положенной в вики, разбирая заметки в своих многочисленных блокнотах, вычитывая собственные и чужие статьи, мысли и комментарии, я ужимал воедино этот огромный багаж знаний в маленькое зерно, которое при должном уходе, вероятно, сможет прорасти в прекрасное крепкое дерево будущего. В моем случае, это зерно не очередная замысловатая идея, засорявшая и без того заполненные чепухой мозги, а проект, придуманный под окончание универа и, как положено настоящему долгострою, смиренно дожидающий своего наступающего часа. Не бывает же так, чтобы Путь разработчика основывался только на одних факапах и неудачах? Конечно, нет! И чтобы хоть как-то доказать это, я, забираясь в уютненькие заведения со своим макбуком, перечитывал и переписывал сервер, клиент, деплой систему, CI, формировал БД проекта Qweeto. Сложно сказать, что давило на меня больше, но лично отобранные мотивационные цитаты, вкупе с прекрасной музыкой, давали дополнительные силы просто тупо продолжать идти дальше. И сегодня я могу сказать, что фундамент заложен, меня он устраивает, репы закрыты, технологии выбраны на границе революционности и стабильности. Короче говоря, qweeto.com.
Через пару месяцев, когда доделаю верстку и улучшу производительность, я напишу подробнее про проект, а именно: на каких идеях он основан, почему я внедряю социальную составляющую , и зачем вообще был создан ProstoDiary.
10 апреля
Всегда интересно взглянуть в прошлое, понять что достиг, что проебал, ну и т.д. Время оставляет крепкое, то, что еле держалось отрывается и теряется в анналах истории.
За эти 5 лет скатился Foursquare, Facebook сегодня испытывает давление со стороны общественности, Instagram сделал прорыв от хипстерских фоточек еды и гламурных отфильтрованных телочек к стадной массе быдла, которые уже не знают что публиковать в своих stories. Qweeto находится в стазисе, а я застрял в Москве намного дольше чем планировал. Зато теперь, высматривая Презентацию которую когда-то делал с друганом, легко заметить, что есть идеи, которые проходят вместе с человеком, и только от него зависит, сможет ли он, словно олимпиец, провести этот огонь от идеи к чаше реализации.
2019
6 сентября
Идеи Qweeto ушли в тревел-ассистента ProstoDiary, поэтому отдельная прога вроде как уже не нужна 🤷🏻♂️
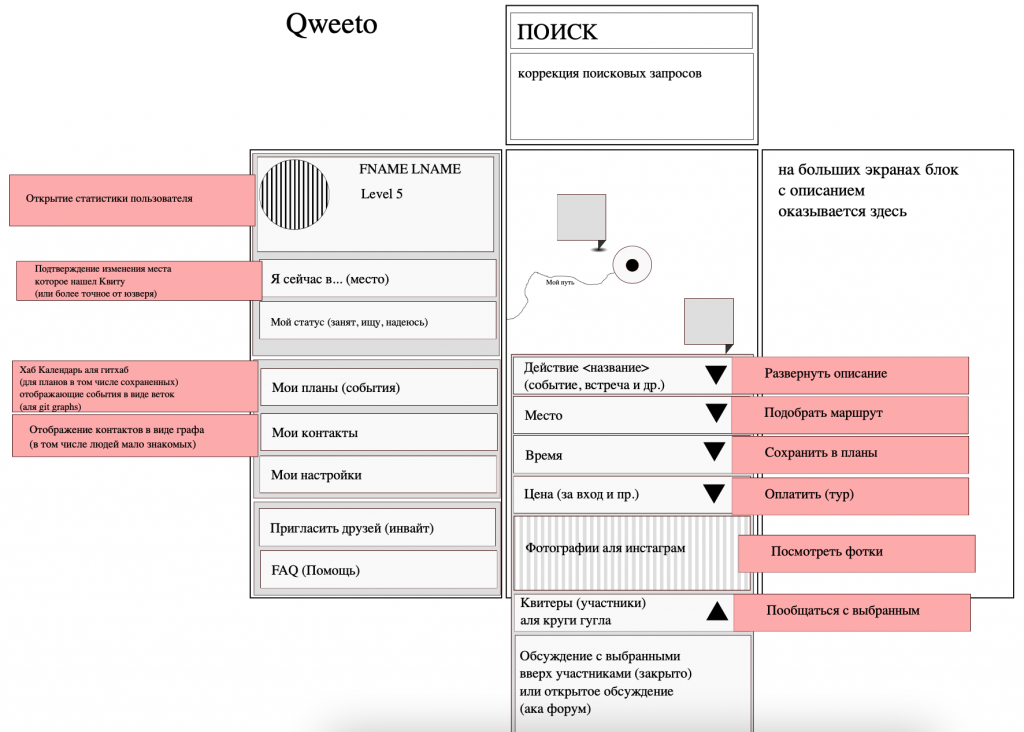
Скачать визуальный sketch макет
2022
19 июня
Понял, чтобы привлечь в социальный тревел пользователей, которые реально будут готовы к длительной поездке или просто сходить в паб, то нужны основные две вещи:
- Доверие
- Гарантии
Доверия даже знакомому лицу часто нет, что уж там говорить про незнакомцев. И все же доверие можно заслужить, периодически совершая полезные действия для незнакомца, иными словами, показывая, что такая встреча ему будет ценной.
Лучшим способом получение информации о доверии может послужить E-karma, К тому же, используя E-karma можно узнать о социальных/технических навыках человек и насколько они подходят пользователю для путешествия.
Гарантии что незнакомец поедет/кинет в последний момент всегда высоки. Повысить гарантии может страхование: при встрече/поездке каждый скидывается на депозит, который равноценно переходит от «кидал» к тем, кто поехал.
Лучшим способом получение информации о гарантии может послужить социальный рейтинг.
А если требуется сформировать рейтинг основываясь на туристических навыках? Для этого администрация Qweeto будет формировать испытания (Challenge), выполняя которые путешественник будет получать бейджи. Такой способ игрофикации туризма сможет послужить формированию диаграммы навыков.
Небольшие компании по интересам основанные на одинаковых характеристиках:
- Физическая подготовка
- Веганы/сыроеды/
- Психоэмоциональная совместимость (тонкая материя)
Чтобы сформировать такие группы потребуется цифровой портрет личности, которые будет формироваться автоматически основываясь на действиях человека, а так же социального рейтинга (например, отзыв гида).
Таким образом туры будущего будут выглядеть примерно так: пользователь аутентифицирутеся на туристическом сервисе. Авторизует на нем считывание своей e-karma. А сервис на основе этого проводить нахождение и подбирает индивидуальную команду для тура.
20 июля
Чтобы собрать людей из разных интересов, следует заранее указать запрещённые темы. Например: Работа, политика, экономика… Таким образом будет меньше столкновений взглядов и меньше конфликтов.