2016
2 авг. Залил сборку лэндинга

Современенько:
- Service Workers
- Progressive Web Application
- SCSS
- Babel
- Gulp
- Travis CI с автоматической сборкой и деплоем на Firebase
Подключенные либы:
- TweenMax
- FullPage (без jQuery)
- Swiper
Пока не подключил нормальный домен, прокликать можно здесь.
11 нояб. Короче говоря, я запилил лэндинг
Зашел сегодня в свою консоль разработчика андроид. В настройках обнаружил новую опцию: Developer page. Парочку взмахов кисти в фотошопе. Хуяк! Готова лэндинг морда для goto Interactive Software
https://play.google.com/store/apps/dev?id=8501139643619850738
24 нояб. AMP-страница для goto Interactive Software
AMP — это технология от гугла заточенная для быстрого перехода к сайту через ленту в поисковике. Технология интересная, построена исключительно на собственных элементах, а также требует не использовать нативные html теги, такие как img, video и пр. Оно и понятно. Эти теги были придуманы на заре веба, и теперь работать с ними — одно мучение. То не хватает парочки контролов, то картинки загружаются без спроса. Печаль, беда. В общем чтобы не делать собственные враперы с кучей скриптов — единственный выход начать переводить на кастомные элементы. Кому интересно — покурите про Custom Elements.
Пока гугл индексирует можно посмотреть здесь: https://gotointeractive.com/amp.html#development=1
2017
2 янв. Завершил разработку лэндинга
С тех пор кое-что докоммитил и теперь считаю работу завершенной, по крайней мере на 95%. Ниже в тексте дам несколько советов для оптимизации прорисовки. Основной причиной столь долгой работы оказалась оптимизация. На ББ всё шло прекрасно, а вот мобильным браузерам досталось. Я смотрел с помощью браузера Brave (тот же хромиум, но с включенным по умолчанию блокировщиком рекламы и прочими Canvas Fingerprinting) и каждый раз при открывании приложения был полуторасекундный фриз. Неприемлемо такое поведение лэндингу, когда каждая миллисекунда важна!
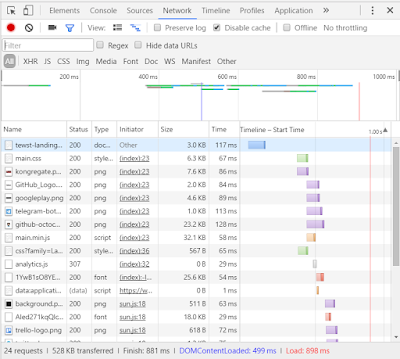
Профилирование показало что страничка начинает тормозить после выполнения JS-скриптов. Учитывая что внешние скрипты подгружались асинхронно, и тормоза были только на мобильных девайсах, пришлось пробежаться по всем. В то время из сторонних скриптов я использовал GitHub Buttons API, который использовал только для добавления кнопки ведущей на соответстующую репу. Переделав кнопки на свой лад со спрайтовым изображением, обернутый в простую гиперссылку я добился ускорения загрузки на целых полсекунды!
Мотайте на ус, подаваны, плохо использовать целую либу для одной простой функции, это такой же тупняк как если использовать jQuery только для XHR. После такой маленькой победы я решил переписать часть кода убрав GSAP в пользу более чистого CSS3. Как показала практика TweenMax весит много, не минифицируется, добавляет свой цикл requestAnimationFrame и тормозит работу своими проверками на доступность возможность CSS3. Такое исправление мне обошлось в несколько десяток строчек кода и удалением ~80Кб TweenMax.
Но ничего не помогало, страница загружалась быстрее и быстрее, весила меньше и меньше, но всё равно оставался этот противный фриз. Я решил пройтись всеми известными валидаторами чтобы узнать, может быть я не так сверстал или типо того?
Как оказалось да. Google Mobile Friendly Test ругался, что я загружаю стили и шрифты в теге HEAD, и предложил мне загружать стили и шрифты после тега HTML. Сказано — сделано. После такого исправления приложение стало запускаться мега быстро, но к сожалению отвалилась библиотека fullPage, и вместо вертикальной пагинации я увидел какой-то кошмар. Тут уже было не до проверки на мобильнике, надо было исправлять. Покурив исходники либы я нашёл проблему. Проблема возникала вследствие невычислимого нулевого offsetHeight и потому не могла задать нужную высоту для контейнера. Немного пошаманив с событиями загрузки и эту проблему получилось пофиксить. Но фриз всё ещё оставался на месте.
5 янв. Оптимизация
Оставалась последняя надежда что-то не так с YouTube. Тогда я уже встраивал два видосика через iFrame API, без подключения библиотеки YT и прочих ништяков, вроде возможности в собственном документе управлять паузой/переходом плеера посредством postMessage. Посмотрев ещё раз в девтулз было видно что JS-ка загружается дважды, второй раз просто берётся из кэша. И возможно именно инициализация видео тега с постером как-то фризит выполнение остальных скриптов. Действительно, убрав все фреймы фриз не воспроизводился! В общем знайте, если что-то тормозит в браузере — виноват Google! 🙂 Нет, серьёзно, без их V8 мир JS сегодня был бы не торт.
Оставаться без видосиков на лэндинге не хотелось, потому решил сделать загрузку видео по требованию. Т.е. пользователь кликает на кнопку воспроизведения, затем вместо плейсхолдерного изображения добавляется iFrame. Всё просто как два пальца… Нет, пошутил. Всё дело в том, что на мобильных девайсах до сих пор нельзя делать автовоспроизводимое видео, необходимо явное его подтверждение. К тому же нельзя достучаться до contentWindow из текущего окна без явного удостоверения на его серваке и нельзя прокинуть customEvent в область фрейма. Короче, пока веб платформа днищет. Сделал как сделал: две отдельные реализации скроллинга на ББ и мобилках.
Чтобы уж совсем всё летало используя возможности Swiper сделал ленивую загрузку изображений в карусели.
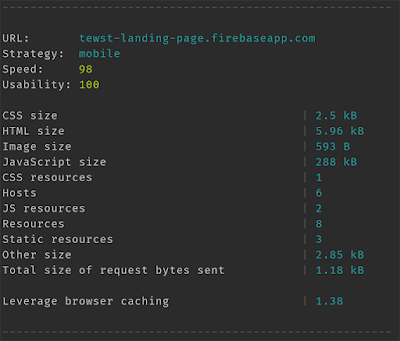
Такими вот простыми действиями чистая загрузка без использования Service Workers теперь составляет менее чем 1 секунду! Видяха стала тащить, загрузка оперативы укладываться в пределах 40 метров. Ляпота!

За всё это время сделал один пул реквест автору fullPage, количество коммитов в репе достигло ста штук, а приложуха теперь проходит мобильные и SEO тесты. И ещё кое-что, теперь это не просто PWA, но и AMP (Accelerated Mobile Pages)!
24 февр. Поддержка OpenSearch
Для видео примера оставил твит. Дело осталось за малым, а именно понять, как для ld+json настроить соответствующий SearchAction.
2018
29 сент. AMP теперь в гугле!
Прошло более полугода с момента заливки AMP-страницы gotointeractive и какого было мое удивление сегодня, узнав что гугл начал открывать ее в поиске.

05 мая. Немного про riot.js
Как я увеличил размер бандла с 122кб до 288кб и не пожалел об этом.

Давно стояла задача переделать gotois лэндинг на компоненты. Вариант использования ванильных инструментов себя перестал оправдывать в связи с возрастающей сложностью написания стилей и скриптинга. Сначала был вариант использовать rscss для стилей и Polymer 3. Но учитывая формат кодовой базы я решился остановиться на riot.js.
Riot.js позиционирует себя как легковесная альтернатива всяким риактам и полимерам. На деле, действительно, код получается более простым и читаемым. Потратив пару дней на перевод в новый формат, перехерачив всю систему сборки (о, ужас!), бандл стал весить более чем в два раза больше прежнего.
Попутно поломалась система Lazy загрузок изображений в swiper’е и поехали к чертям анимации заголовок. Еще непонятно как быть с линтовкой и что делать с неработающей подсветкой синтаксиса .tag файлов в вебшторм. В остальном, я скорее доволен, переездом на этот фреймворк.
2019
3 февр. Новый дизайн AMP

Лэндинг изначально проектировался в виде небольшого промо сайта, где будут перечислены все интересные тулзы из моих личных проектов. Таким образом сайт просуществовал достаточно долгий срок, но потом его оказалось тяжело поддерживать, он разросся и решено было переехать на riot.js (в то время, на vue.js портировать не удалось). Переезд произошел достаточно комфортно, но вот незадача, riot.js стал скорее мертв, чем жив и без серверного рендеринга сайт СЕО сайта страдало. В какой-то момент сборка на CI перестала проходить и решено было срочно что-то делать. Сначала хотел перейти на Nuxt целиком, но переход с riot.js на nuxt.js оказался чересчур сложным. Riot.js более гибкий чем Vue и часть кода пришлось переписывать.
Потратив пару вечером на портирование, задался вопросом: «А правильно ли я делаю»? Действительно, тянуть для простого лендинга целый Nuxt странное занятие. Решил что правильнее будет удалить все ненужное. Под нож попало почти все и в итоге остался лишь сгенерированный AMP на бесплатном шаблоне Mobirise (о нем я скоро поведаю в блоге). Добавил минификацию, так как из коробки Mobirise пока это не поддерживает. Заодно отказался от Gulp в пользу самописных bash скриптов и потратил много-много времени пока не понял почему не отображается index.html. Проблема оказалась с путями в travis-ci. Получилось пофиксить, перейдя с cp на rsync.
Итоговым результатом оказался вполне доволен. Да, я потерял функционал, но он и не использовался.
2020
29 янв. Новый поиск
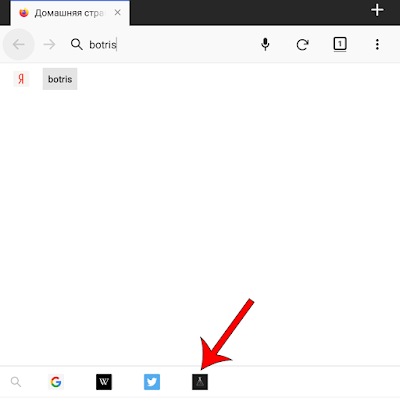
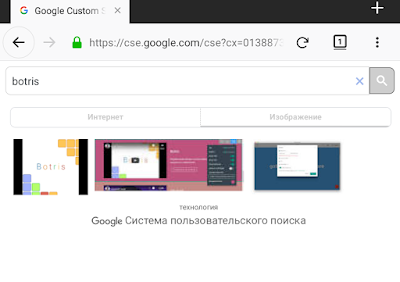
Моззиловцы выкатили новый стандарт — chrome_settings_overrides, заменив прежде используемый opensearch. Ниже сценарий и результат его работы.



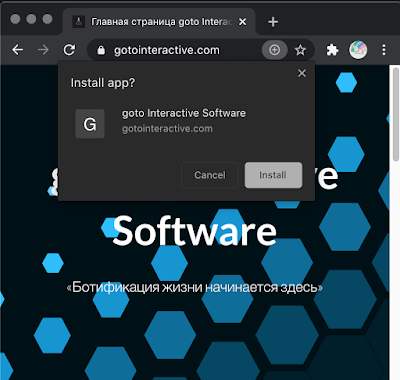
7 июл. Теперь в PWA
С последними правками прилетела PWA версия для AMP сайта. Благодаря чему появился совершенно новый пользовательский опыт работы с сайтом. AMP кэшируется в поисковой выдаче, а после того как пользователь зайдет на страницу через Service Worker закэшируеются статические ресурсы в память браузера для оффлайн работы.


2023
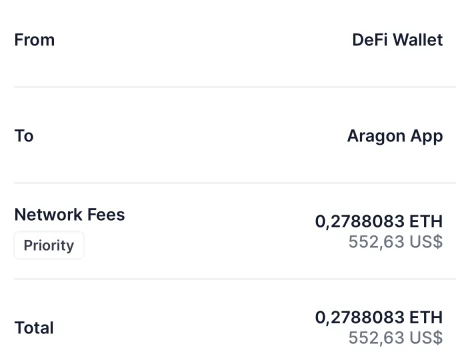
5 мая. Создание DAO
Использовал платформу Aragorn. Был выбран эфир и мультисиг. Адрес: