Чтобы запрограммировать красивый и удобный дизайн вашего сайта или приложения, требуется не только отлично разбираться в верстке, но и знать под какую платформу и для каких целей вы делаете свои продукты.
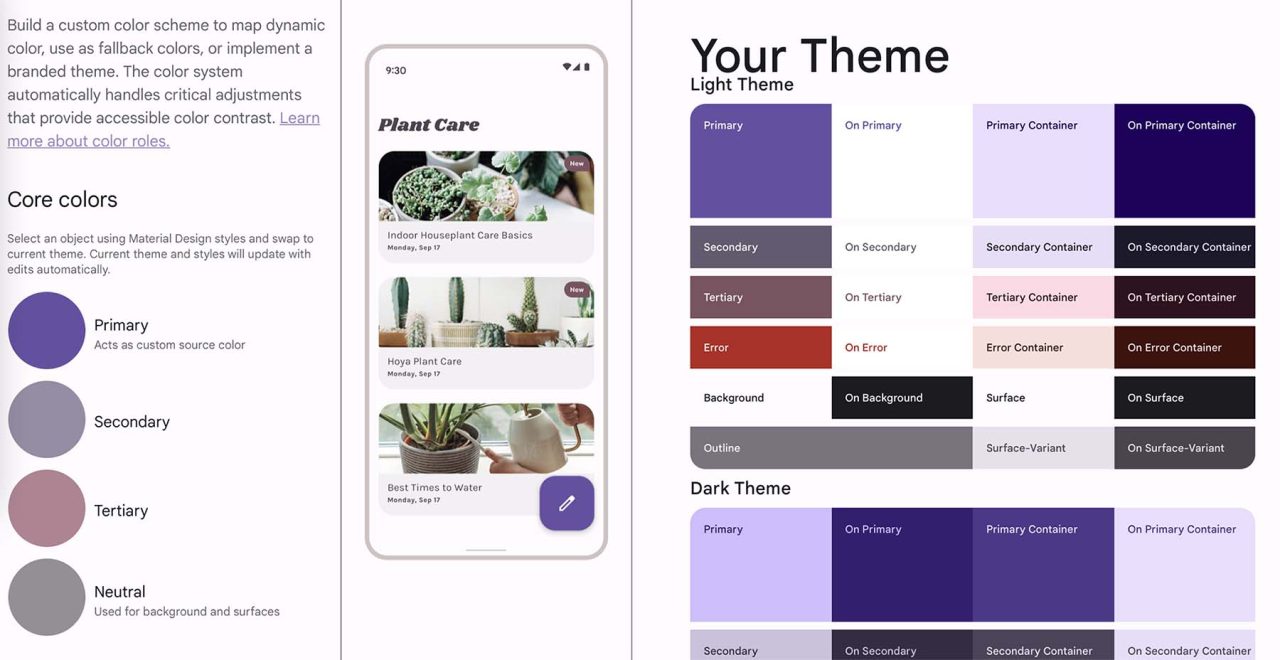
Material Design

Если вы программируете под Android, то вы точно слышали про Material Design от Google. Концептуально этот язык дизайна задает виртуальные материалы, обладающие особыми свойствами: они бесконечно тянутся, не рвутся, накладываются друг на друга, свободно переходят от одного состояния в другое, а высота элементов находится на глубине физического устройства и достигается путем усиления теней.
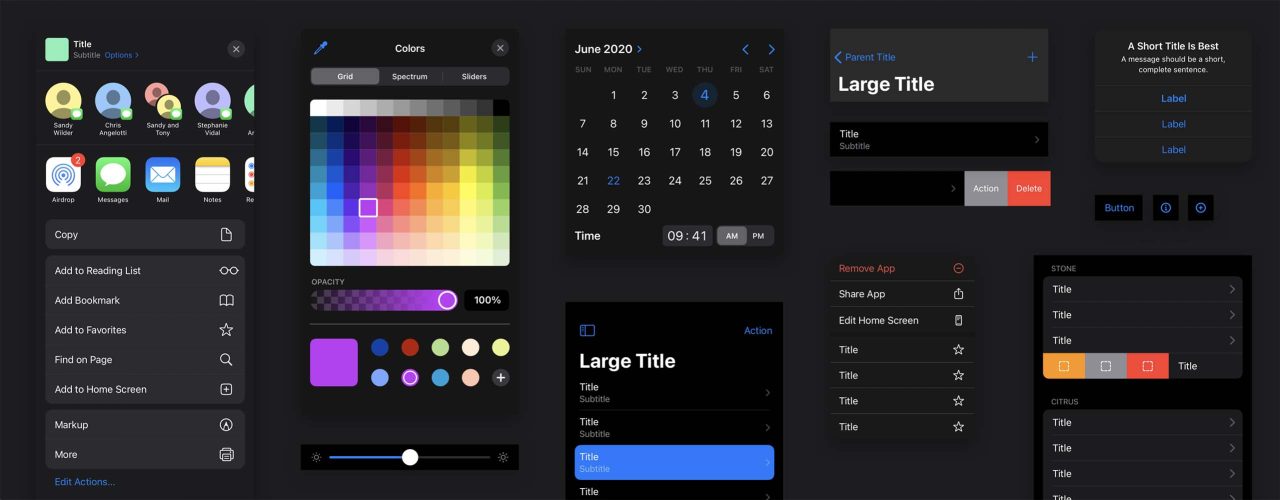
Apple Design System

Apple предлагает свое видение интерфейса. В основе этой дизайн системы лежит идея о том, что все элементы виртуального мира плоские. Все элементы имеют одинаковую формы и способны перемещаться внутри экранов приложения. Глубина достигается эффектом параллакса и стеклянным фильтром.
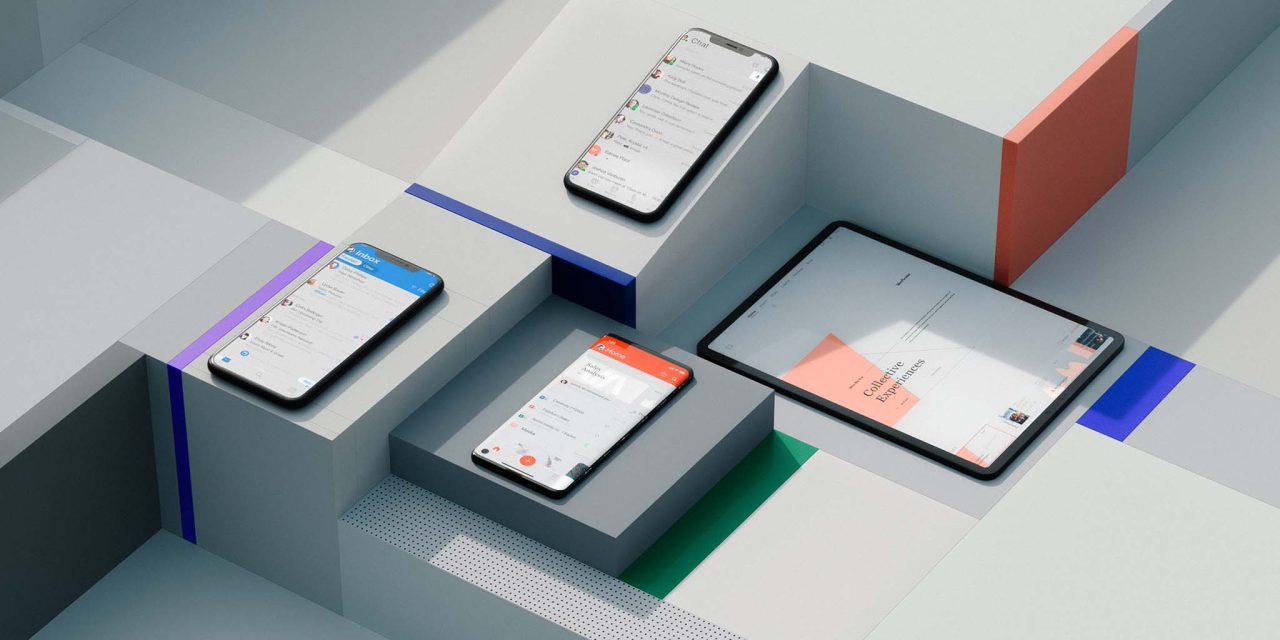
Fluent Design System

Разработанная в недрах Microsoft эта дизайн система вобрала в себя более 25 лет поисков идеального дизайна. Итогом стала философия открытого дизайна, предназначенного для высокой скорости проектирования во всех продуктах Microsoft для Windows, Web, Android, iOS.
Эта дизайн систему можно описать как «живая среда». В отличие от Material Design, где в отображении применяются абстрактные формы, в Fluent всячески рекомендуется использовать настоящие фотографии. Легкость и простота элементов здесь насыщаются светом, движением и адаптивности.
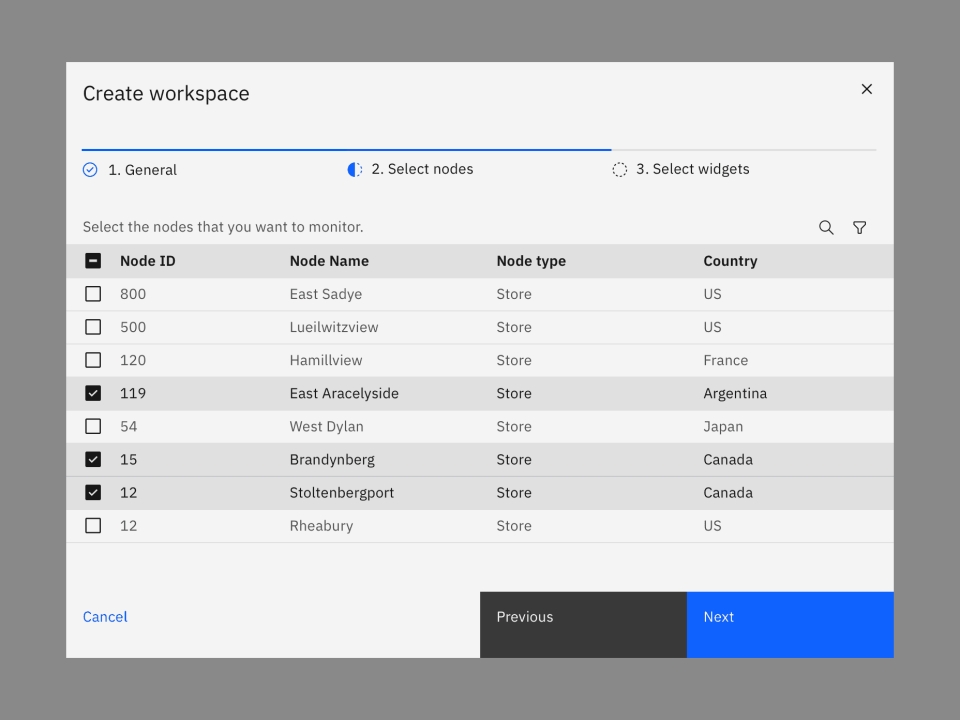
Carbon Design System

Краегольной структурой формирующей дизайн-мышление Carbon становится эстетика. Построенный на принципах IBM Design Language этот фреймворк позволяет упростить восприятие сложных интерфейсов, добавляя абсолютную точность в элементы и формы всего содержимого.
Spectrum

Spectrum от Adobe упаковывает привычные элементы в современном представлении пользователей. Он предлагает отображать интерфейс только тогда, когда это необходимо: например, не выводить ненужные украшательства или дополнительный контент недостойный внимания пользователя.