
2012
15 мая. Project Flauber: The Game
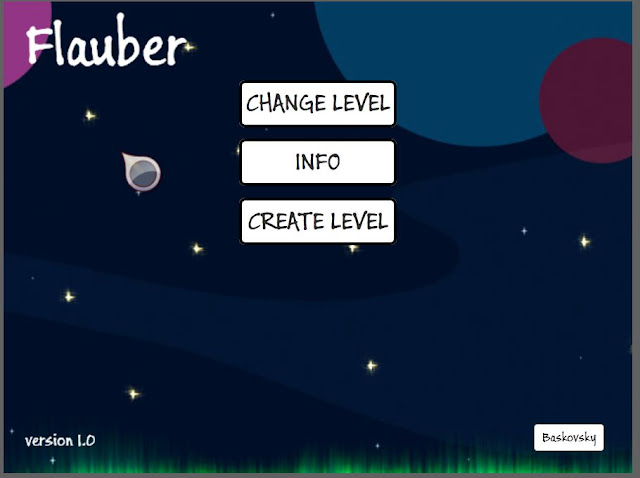
Нашел интересный эффект северного сияния. И решил применить его в главном окне. Решил, что стоит добавить возможность игроку самостоятельно создавать уровни (правда не понятно куда их потом сохранять — на сервер или на локальном ЖД).
Название — Flauber. Немного подредактирована из моей любимой в 90-х комедий — «Флаббер».
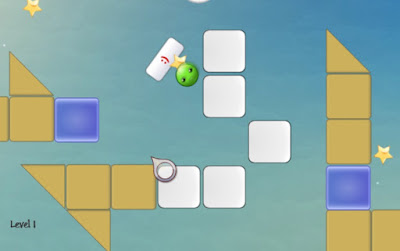
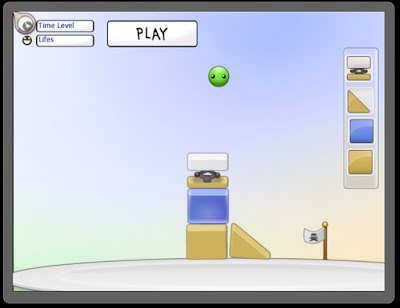
А фишка игры — в том, что герою следует через различные препятствия закидать флауберов к флажку. Незамысловато и просто.
1 мая. Описание HTML 5 игры
Уже вот, около более года, в мыслях лежит идея создания какой-нибудь незатейливой головоломки. Летом 2011 года уже была предпринята мною попытка написать подобную головоломку на Silverlight и Farseer Physics. Но из-за того что доля Silverlight не очень большая, а также на неизвестную судьбу с этим плагином — было решено переключиться на разработку HTML5 игрушки.
И вот, был найден чрезвычайно удобный продукт Construct 2 — который может создавать
HTML5 проекты с интуитивным Drag’n’Drop интерфейсом.
До этого я перепробовал один из подобных продуктов, — GameMaker HTML, обладающего подобной функциональностью — но он оказался заметно более сложен, и обладал неудачной
цветовой палитрой для меня. Поэтому продукт от Scirra, обладавший удобным интерфейсом, оказался для меня как никогда кстати.
Дальнейшая сложность была в нахождении дополнительных спрайтов и бэкраундов. К несчастью, всесильный google по всем моим запросам находил откровенный треш, и, поэтому, решено было искать на своем ЖД нужные спрайты. В дебрях своего ЖД, в папке семплов программы Expression Design, были найдены очень удачные, на мой взгляд, ресурсы. Я их даже не стал редактировать, уж очень они пришлись на мой вкус. Простым конвертированием в растровый формат (Expression Design, напомню является векторным редактором) я вложил их в свой проект.
Буквально за несколько часов была описана вся необхдимая логика, а также добавлены необходимые ресурсы в проект.


Пока я тестирую программку, подкручиваю настройки физики Box2D, входящий в программу.
И надеюсь, через неделю вынести свое творение на суд общественности…
2 мая. Project Flauber: Физическая головоломка
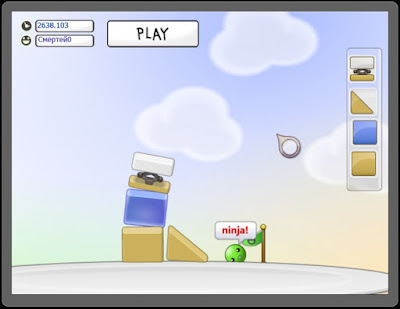
Сегодня доделал некоторые скрипты.



23 мая. Что нового?
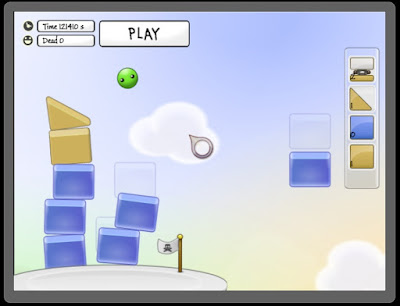
Доработал главное меню
- Добавил эффекты (звезд, фейерверк)
- Поработал с физикой предметов (Добавил различные взаимодействия с героем)
- Улучшил структуру выбора уровней (Введется лучший счет по времени, количество общего времени игры отображается в
правом верхнем углу) - Добавил несколько новых спрайтов
- Переделал спрайты, сделал их более прямыми
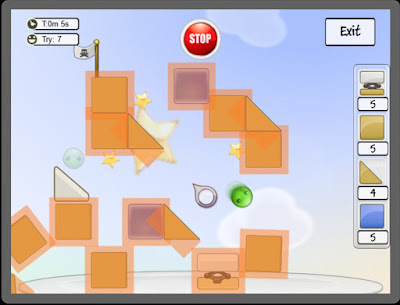
31 мая. Почти Beta!
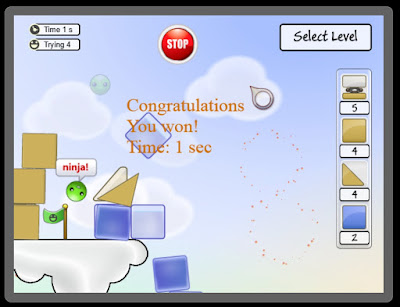
Наконец-то сделал игрушку более красивой. Переделал кнопки Start и Stop. Объединил их в одну. Теперь вроде как получше. Количество доступных к созданию предметов теперь стали виднее на белом фоне. Фейерверк в конце уровня теперь с физикой. Облака теперь парят строго слева-направо. Это должно меньше раздражать. Убрал кнопки и заменил их на спрайты. Теперь пользовательский курсор не перекрывается Windows’ким. Проверил — теперь работает без рывков на IE 9.0.
На фаерфоксе тоже хорошая скорость, даже на Canvas 2d. С включенным WebGL на фаерфоксе 12
игрушка летает.
На опере не проверял — удалил ее, когда выйдет 12 версия, постараюсь протестить.
Физику предметов и персонажа нужно еще доделывать. Но уже знаю какой она будет. От большинства быдло кода избавился. И сумел уложиться в ограничение — 100 событий накладываемой бесплатной версией.



3 июл. Beta
Изменения
- Переделал систему коллизий с использования направляющих сил на джоинты
- Прыжки флаубера основаны на скорости
- Добавил кинестический скроллинг
- FPS не падает ниже 50 даже с использованием canvas2d
- При доступном webgl работают дополнительные ээфекты
- Появилась возможность создавать несколько флауберов на уровне
Что нужно сделать
- Переделать физику
- Доделать уровни
- Связать с kongregate и facebook
- Сделать взаимодействие с touch интерфейсами
- Улучшить collision polygon
- Улучшить формулу прыжка
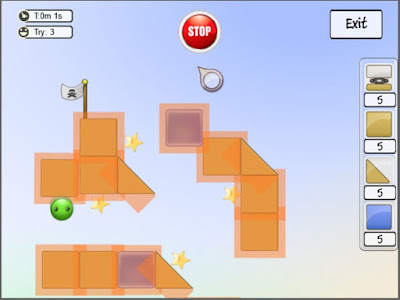
12 июн. Добавил новые фичи в игру
Начал тестить своего Flauber’а — реализация оказалась совершенно не такой, какой я ожидал. Поэтому решил добавить несколько новых фичь в игрушку. Добавил звездочки по карте с достаточно ординарной анимацией (в духе snes игр).
Потом полазил по форуму scirra и наткнулся на интересный плагин к Construct 2 под названием «step». Понятно по названию что он делает — добавляет интересную особенность которой почему-то не было
даже в верии 93 beta. Прикритул его и начал тестить. Плагин хороший, даже отличный, багов при тестинге не обнаружилось. С ним сделал такую штуку как тень персонажа — выглядит, как будто, размывание на скорости — отличный пример — старые гоночки NFS с включенным нитро дают схожий эффект.
После, хотелось сделать физически генерируемое прилипание к поверхности — сделал через постоянную силу действующую к центру облачка, которое рисуется над каждым объектом и становится невидимым в игре. Но как не крутил, так и не получилось сделать то что хотел сделать в самом начале — сделать нечто вроде старого-доброго Gish’a, а именно, не просто прилипание к поверхности, а свободное прохождение «флаубера» вокруг него. Оказалось очень тяжело используя урезанные возможности движка Box2d. Понятно, что construct2 это не VS, но будь у меня более чем 100 событий в бесплатной версии — возможно и решил бы переделывать.



P.S. Уровень был сделан на скорую руку и пока, с существующей реализацией, его, к сожалению, пройти невозможно. Поэтому в дальнейшем, думаю добавить какой-нибудь прыжок «флауба».
11 июл. Facebook ужасен, но необходим!
Задача — создать приложение для социальной сети facebook.
Для выполнения этого нужно:
- Facebook аккаунт
- Хостинг с SSH (т.е. поддерживающий https протокол)
- Собственно само приложение
И как всегда появляются трудности. При создании приложения, facebook предлагает использовать облако heroku. Мол, дешево, полностью поддерживает интеграция с фб. Имеется поддержка ruby, node.js, php и пр. Согласился блин. Heroku не имеет русского интерфейса, но не соль важно. Завожу аккаунт — ввожу свой мейл и пароль — никакого openid — прям старый добрый web 1.0. Пока жду письмо, смотрю что из себя представляет стартап. Он конечно интересный — использовать мощности amazon и пр. прям как azure.
Спустя минуту получаю письмо с дальнейшими действиями.
Шагов всего пять:
- Скачать специальную прогу (для windows это целых 30mb) — в такой размер можно запихнуть кучу всего, но разрабы
даже не умудрились придумали удобрый ui интерфейс, но туда входит лишь рантайм ruby и куча других сторонних либ
с git или что-то подобное. - Включить git консоль через cmd
- Ввести туда свой аккаунт и пароль
- Сгенерировать SSH ключ и…
БАЦ! Облом! Генерация происходит с ошибкой. Странно, все делаю по порядку. Ищу сапорт по сайту — в итоге мне дают парочку статей как пользоваться git, и видео как установить все эти дела на маке, датированное между прочим пару лет назад. Гуглю как установить правильно на русском. На русском языке нахожу всего пару бесполезных статей. Все твердят «крутой хостинг». В целом рунет почти не знает о Heroku. Продолжаю искать сапорт по сайту, он мне говорит что в случае каких-то ошибок иди в stackoverflow.com
Ладно, опять регюсь, теперь хоть через openid. Начинаю искать похожие топики — натыкаюсь на сотни таких же — однако ни одна тема мне не подходит — что не делаю — пишет инвалидный ключ. Я его и удаляю, и заменяю на новый, и изменяю директорию этого чертового ключа — а ему все failed! Пытаюсь пересоздать домен — такая же ошибка.
Начинает доставать очень серьезно. Уже 2 часа ночи и принимаю самое разумное решение — закончить с этим очень крутым хостингом, который требует почти 300 мб для его пользования на жд. И вернуться на более приземистые для меня.
Что я понял из этого? Пожалуй то, что стартап всегда остается прежде всего стартапом. Не следует думать что горстка людей способна в одиночку создать нечто эффективное и удобное, сравнимое с крупной умелой командой. Любой стартап — это прежде всего идея, зачастую слабо реализованная в силу определенных обстоятельств. Да, выложить html5 что-либо гораздо сложнее — инфраструктура еще не та. Пока гулял flash — все смирились с ним, создали кучу различных сервисов.
Для html5 если и создадут — то чуть попозже.
Уже отчаявшись решил побороть систему запостить на google drive. И да. Опять неудача. html4 еще кое как можно. html5 нельзя. Не важно что страница не имеет никаких серверных скриптов или каких-нибудь обращений к бд — просто гуляй! И для чего тогда нужны все эти облачные сервисы? Хранение музыки/фильмов/книг? Пфф. Какой-либо служебной информации — а фиг вам! Можно подумать я не читал последние изменения в лицензионном соглашении (Ну да, не читал, просто немного на хабре почитал коментов))
Пока решил воспользоваться проверенным решением — hostinger. Там вроде как есть ssh — правда полурабочий. Теперь hostinger становиться наполовину платный если что. Т.е. появились платные тарифы по низким ценам.
Ладно, создал еще один субдомен. Поставил drupal — ни черта не понял его. Все эти CMS уже слишком различны. И нужно переучиваться под каждую из них. Итог ясен — не смог никак создать даже простую галерею картинок. Идеология конечно странная у drupal — чтобы установить простую галерею нужно поставить кучу плагинов модулей как их там. Начал искать модули на оф сайте — поиск там я скажу совсем плох. По совету Попова стал искать на drupalmodules.com здесь хоть поиск нормальный. Хотя
дизайн…
Итого чтобы установить какой-то модуль Views Slideshow: Slider надо вдобавок установить:
- Views UI
- Views Slideshow
- Views
Чтобы установить Views надо установить:
- Chaos tools
- Views content panes
- Chaos Tools (CTools) AJAX Example
Хорошо что хоть drupal подсказывает каких компонентов не хватает.
Мдя, что я могу сказать о drupal? Идите гуляйте с такой идеологией! Конечно удобно иметь на сайте только необходимое, но если этот самый views идет как самый скачиваемый модуль, может пора теперь поставлять его в стандартной комплектации? В общем пока тестю здесь. А дальше не знаю как получиться — конечно хочется сделать свою первую игрушку. Но париться со всякими хостингами совсем нехочется 🙂
12 июл. Новые выражения лица флаубера
Ниже собственно сами векторы запакованные в формат design. Открываются через Expression Web.
Заодно сделал программное перемещение капель дождя на Construct 2.
right = -6
down = -6
// ---
RainOverlay.X >= 0 | RainOverlay.X <= -(RainOverlay.size * 2)
? -RainOverlay.size
: RainOverlay.X + RainOverlay.right
// ---
RainOverlay.Y >= 0 | RainOverlay.Y <= -(RainOverlay.size * 2)
? -RainOverlay.size
: RainOverlay.Y + RainOverlay.down19 авг. Но все еще не понятно как сделать систему управления
Лето подходит к концу, а игрушку пора доделывать. Пару месяцев занимался не этим. И вот к чему все привело: Как видно в первую очередь — добавлен задний фон. Эффект дождя. Эффект свечения для звезды. Добавлены противники — UFO, а также оптимизирован запуск для всех разрешений, включая режим FullScreen’a броузера. Управление переделано под Touch. Заменены текстовые объекты на анимации.
Сделан таймер для каждого цвета флаубера он различен. К примеру — желтый имеет -2 секунды перезарядки, а фиолетовый — 4. После чего возможно запускать флауба в полет. Все еще очень криво работает — надеюсь что это из-за мыши. Пока не пробовал компилировать под андроид устройства — хотя под это все идет. Хочется сделать что-то в духе энгри бердса, но при этом для нескольких персонажей. Как ориентир — игра Лемминги 90-х годов, или Вормс.
Пока пошаманю над спрайтами — нужно сделать нормальные размеры, а также улучшить режим поиска. Использую поведение pathfinder, плагин не официальный, и имеются некоторые трудности при его настройки.
Итак мне остается:
- Сделать удобное интуитивное управление
- Дорисовать векторы
- Сделать вид более информативным и понятным
- Убрать шероховатости
- Добавить нормальную фоновую музыку и звуки
- И еще кучу всего.
P.S. Сейчас только понимаю, насколько тяжело делать даже самые легкие продукты, когда не имеешь малейшего представления как в это должно играться. А с огромным кодом и тяжелыми спрайтами тестинг становится задачей медлительного, если не медитативного характера. Объем кода стал невероятно велик. Строк 800, может чуть меньше. И это учитывая использование бесплатной версии конструктора, где нет возможности найти искомую строку.
2017
8 янв. Проект закрыт
Просматривая свои старые новости забыл рассказать, разработка Флаубера уже не просто заморожена, а полностью отменена. Проект который начинался на Silverlight Farseer Physics в 2012, стал для меня первым игровым проектом, где я учился геймдизайну, левелдизайну, проработкой игрового мира и характеров персонажей. Геймплейные особенности были в строительстве карты, взаимодействии с игровыми объектами. Соединенные вместе, получалась адская смесь из Doodle Jump, Lemmings, Ice Climber. Игроку предстояло двигаться всё выше и выше, от уровня под землей, до стратосферы и космоса с видом на другую планету. Был даже спецуровень, когда все флауберы, которые дошли до конца уровня, стартовали в бесконечной трассе, аналогично игрой механике из World of Goo, пытаясь набрать наибольшее количество
очков в онлайне.
Сайт baskovsky.ru в какой-то мере стал именно таким с разработкой этой игры. Здесь я начал писать прогресс по разработке, планы по существу, какие знания получал и как преодолевал те или иные трудности.
Упавших звёзд насобирал, Поднявшись вверх на пьедестал. На пройденное сверху взгляни, Тяжело было, как ни смотри! Увы, остаться дольше здесь нельзя, Таков конец. Вот вся игра.
R.I.P. Super Flauber.